
2020/12/25
地図連携
このコンテンツでは、マップチャート機能を利用して、画像上にデータをプロットする方法について説明していきます。なお、本コンテンツで利用したSpotfireのバージョンは10.10/11.4です。ご利用環境によって、一部画面構成が異なる可能性がありますので、ご了承ください。
Spotfireのマップチャートでは、地図上だけでなく画像上にデータを乗せて可視化することもできます。
例えば、製品の不良発生個所や製造工程のイメージ図上に稼働のデータを重ねるなど、画像を使うことで、より業種や業務にフィットした直感的で没入感の高いビジュアライゼーションを作成できます。

本コンテンツで利用するサンプルデータは、こちらからダウンロードしてください。
zipは解凍すると以下の3つのファイルになります。
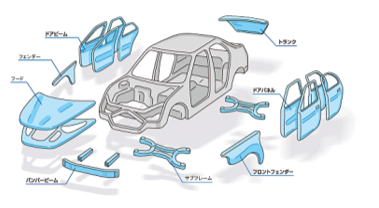
これらを使用し、グラウンドの画像上に座標を設定し、そこに選手データを乗せて可視化していきます。

地図データと違い、画像ファイルには緯度経度のような座標がありません。そのため、まず画像ファイルに座標を定義するレイヤを作成していきます。
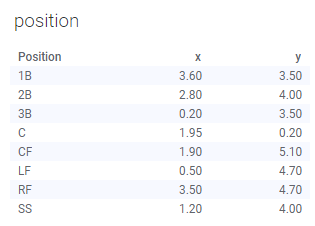
座標データのposition.csvをSpotfireに取り込んでください。野球のポジションごとにx座標とy座標を定義しているデータとなっています。

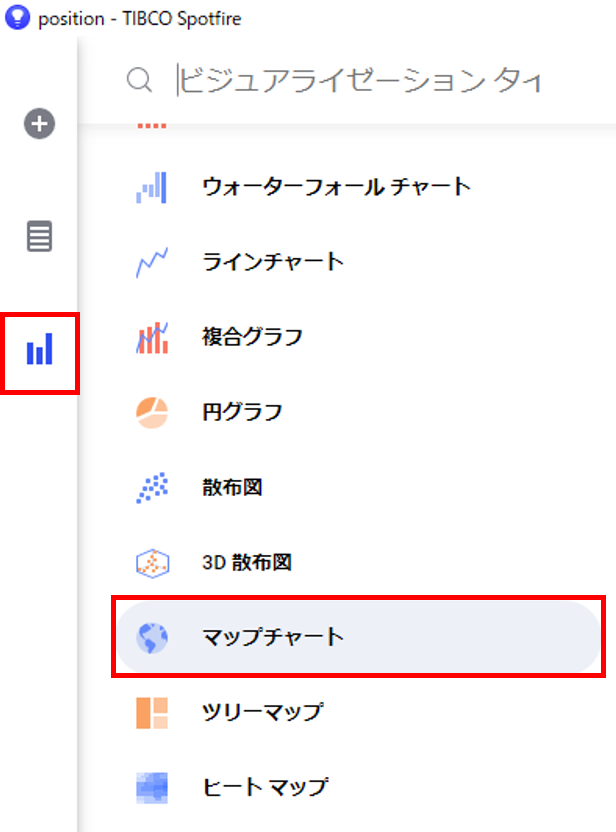
次に、Spotfire画面左側にあるビジュアライゼーションタイプから「マップチャート」を選択します。

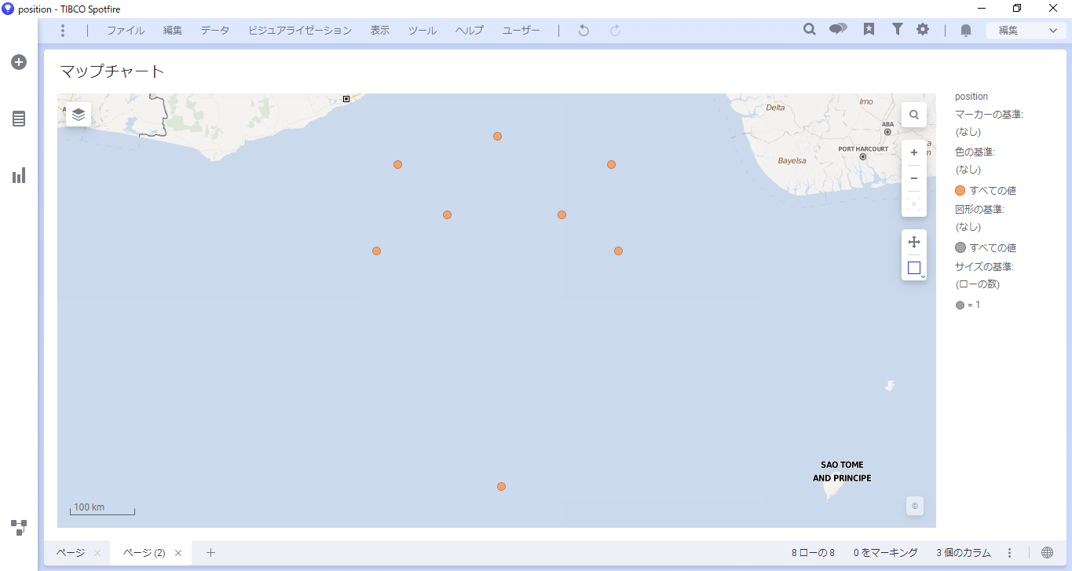
デフォルトのままだと、position.csvの座標データは世界地図上に重なってしまいます。

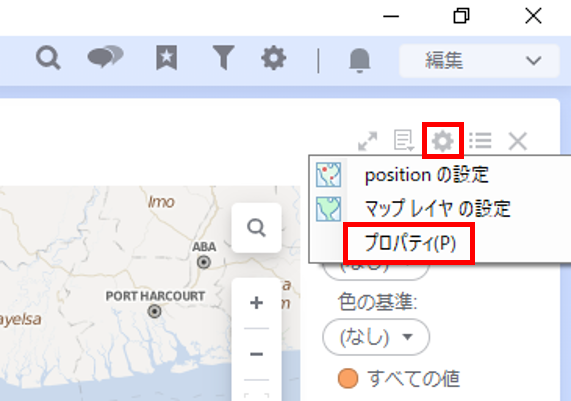
次に、この世界地図の背景を野球のグラウンドイメージに変更します。マップチャートのプロパティをクリックしてください。

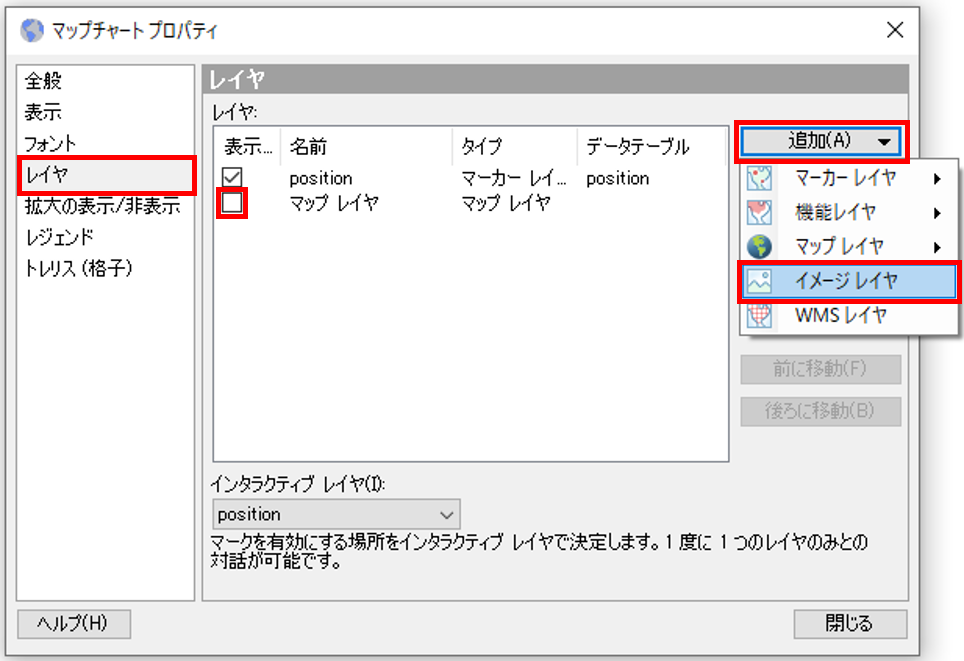
「マップチャート プロパティ」ダイアログが表示されます。ダイアログ内の「レイヤ」タブでは、現在設定されているレイヤの一覧を確認できます。ここにイメージレイヤを追加していきましょう。
初期設定では、「position」と「マップレイヤ」の2つが定義されています。今回は「マップレイヤ」は使わないためチェックを外してください。
次に、画面右側の「追加」から「イメージレイヤ」を選択します。

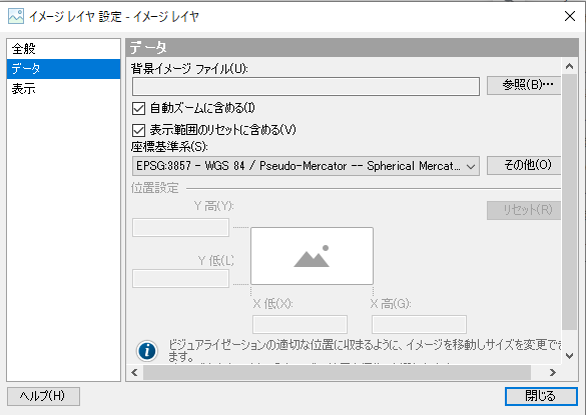
「イメージレイヤ設定」ダイアログが表示されます。ここでは、一旦「閉じる」をクリックして、「マップチャート プロパティ」ダイアログに戻ってください。「レイヤ」タブには、「イメージレイヤ」が新たに追加されています。

マップでは、3次元の地球は2次元で表され、異なるモデルを使用して必要な変換を行うことができます。各モデルは地球上の場所を座標基準系の座標で表します。Spotfireではこのような系を 3000 以上サポートしています。
マップチャートは、初期設定では座標系の地図を使用します。そのため、今回のように画像に対して新たな座標を設定する場合は、初めに座標基準系を全て「なし」に設定する必要があります。
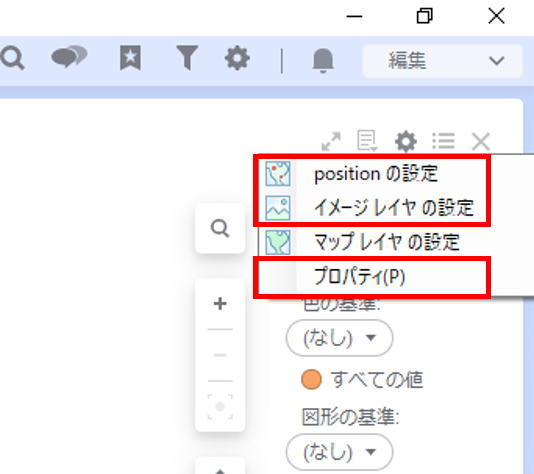
座標基準系の設定はマップチャート自体とレイヤそれぞれに必要なため、今回は3か所で同じ設定をします。

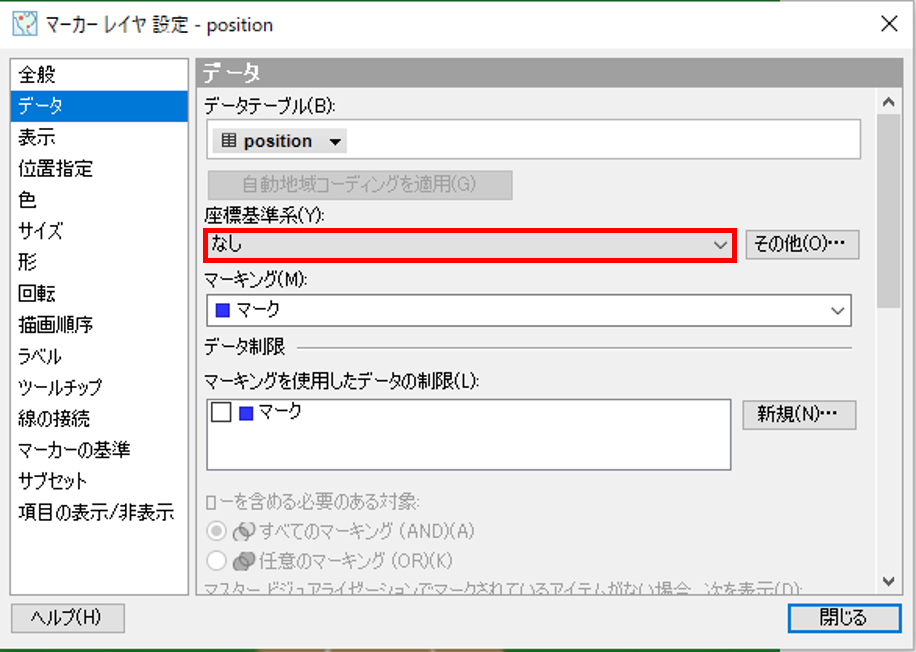
まず、プロパティの一番上にある「positionの設定」をクリックすると、「マーカーレイヤ設定」ダイアログが表示されます。「データ」タブ内の「座標基準系」を「なし」に設定し、ダイアログを閉じます。

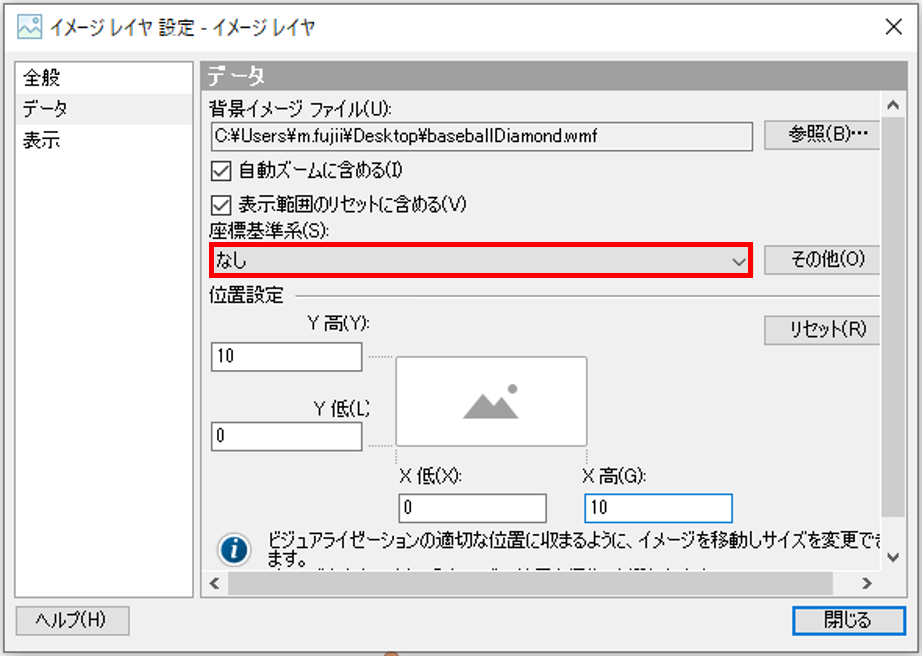
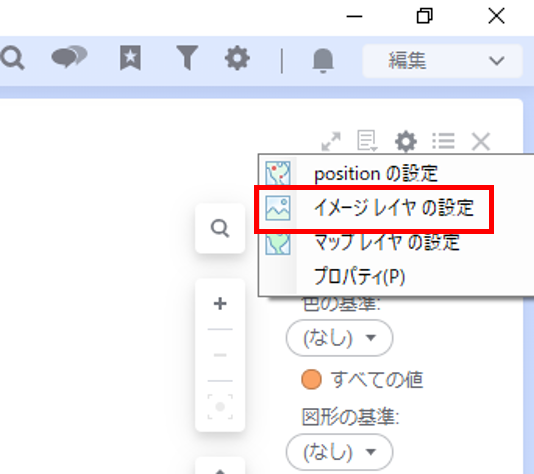
次に、プロパティの上から2番目にある「イメージレイヤの設定」についても、同様の設定をします。ここでも、「データ」から「座標基準系」を「なし」に設定し、ダイアログを閉じてください。

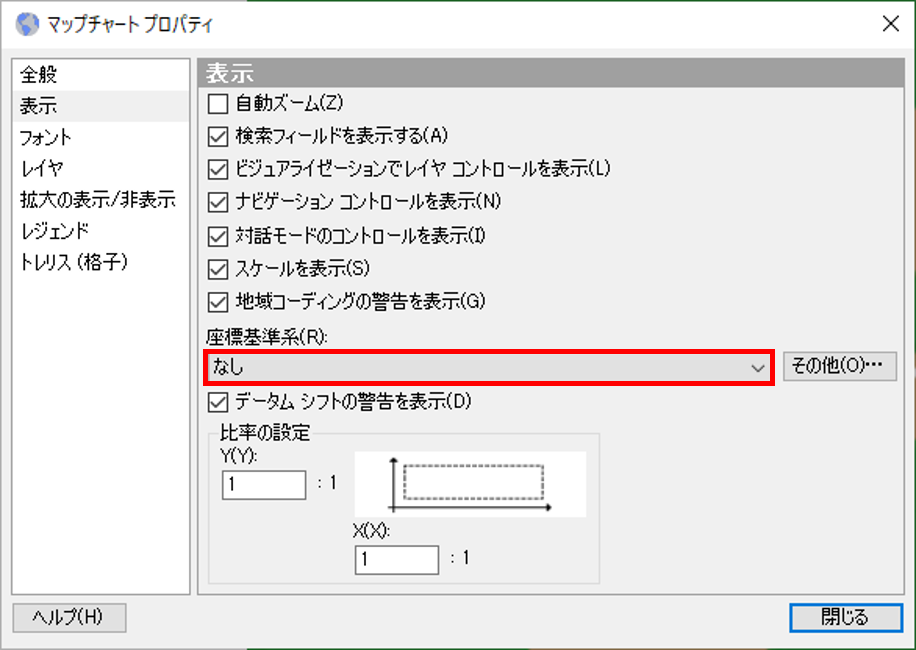
最後に、プロパティの一番下にある「プロパティ」についても設定をします。「表示」タブより「座標基準系」を「なし」に設定し、ダイアログを閉じます。

次に「イメージレイヤの設定」から、画像に座標情報を追加していきます。

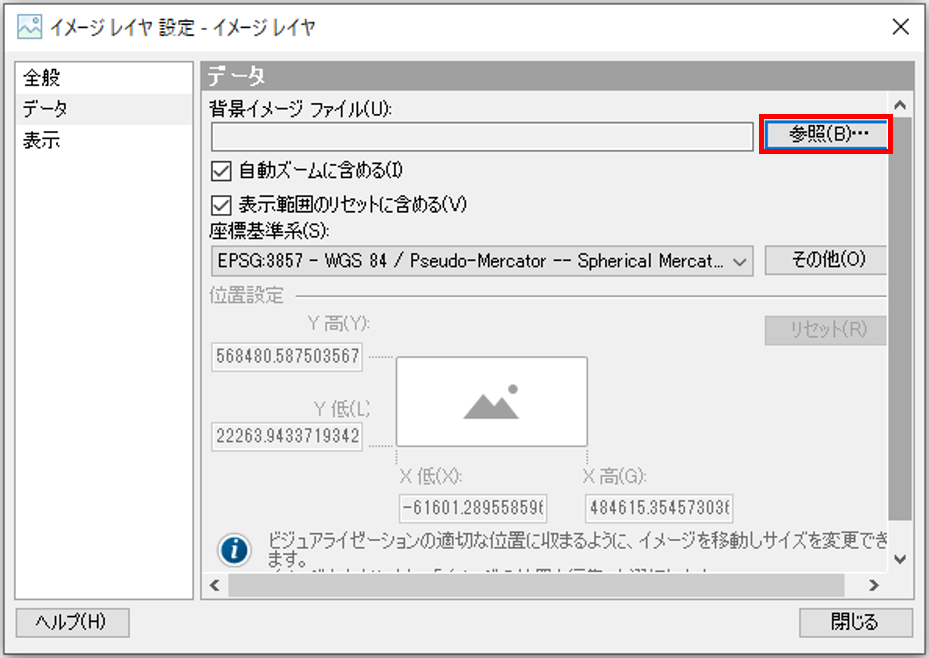
「イメージレイヤ設定」ダイアログの「データ」タブ内で、「背景イメージ ファイル」の設定項目があります。「参照」をクリックし、サンプル画像ファイル baseballDiamond.wmfを指定してください。

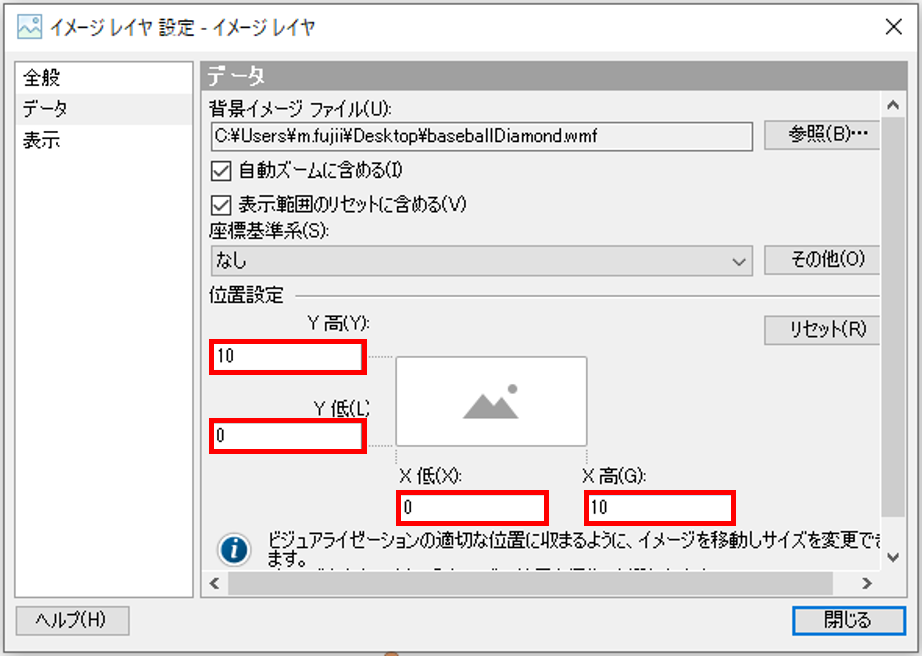
読み込んだ画像ファイルに対して、座標情報を定義していきます。先ほど取り込んだ座標データに合わせるように、「位置設定」の設定項目で、次の座標を入力してください。

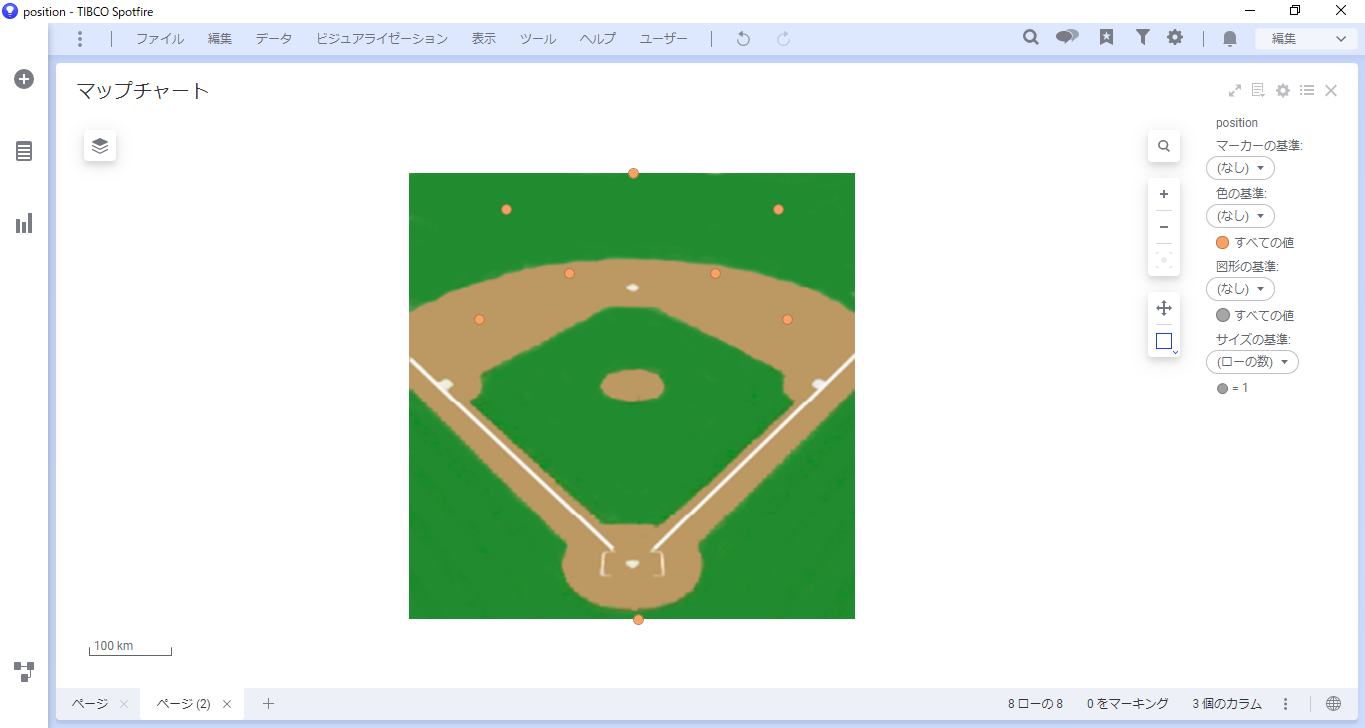
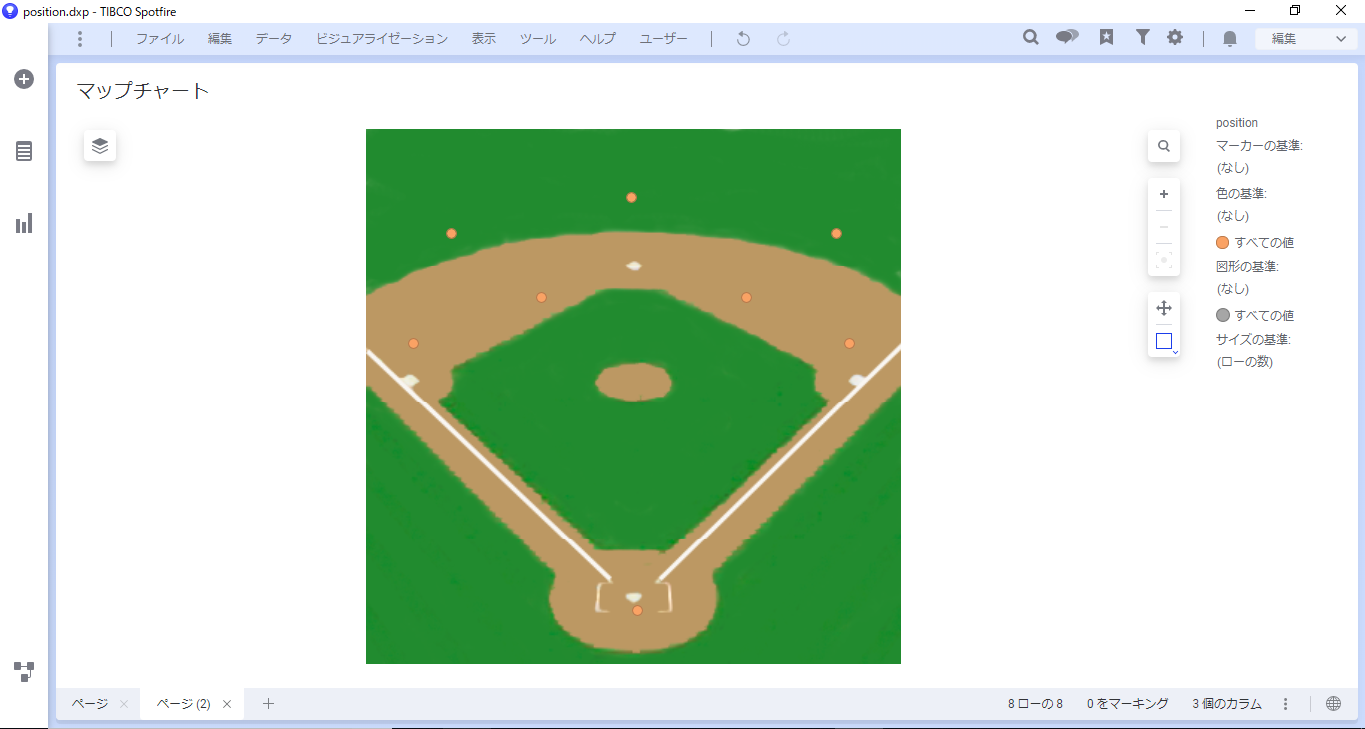
「閉じる」をクリックすると、野球のグラウンド上にデータ(ポジションの座標)がプロットされていることがわかります。
座標を微調整していきます。ここまでの設定では、以下の画像のようにオレンジ色のプロットが背景の画像と少しずれています。
座標のずれが気にならない場合は、この手順をスキップしても構いません。

先ほどダウンロードしたposition.csvをExcelで開き、画像とフィットするまでxとyを変更していきます。
今回は、以下のようにxとyを変更すると画像と合わせることができました。Exceデータにペーストし上書き保存を行い、Spotfireを再ロードしてください。
| Position | x | y |
|---|---|---|
| 1B | 9.04 | 5.985 |
| 2B | 7.12 | 6.84 |
| 3B | 0.88 | 5.985 |
| C | 5.08 | 1 |
| CF | 4.96 | 8.72 |
| LF | 1.6 | 8.037 |
| RF | 8.8 | 8.037 |
| SS | 3.28 | 6.84 |
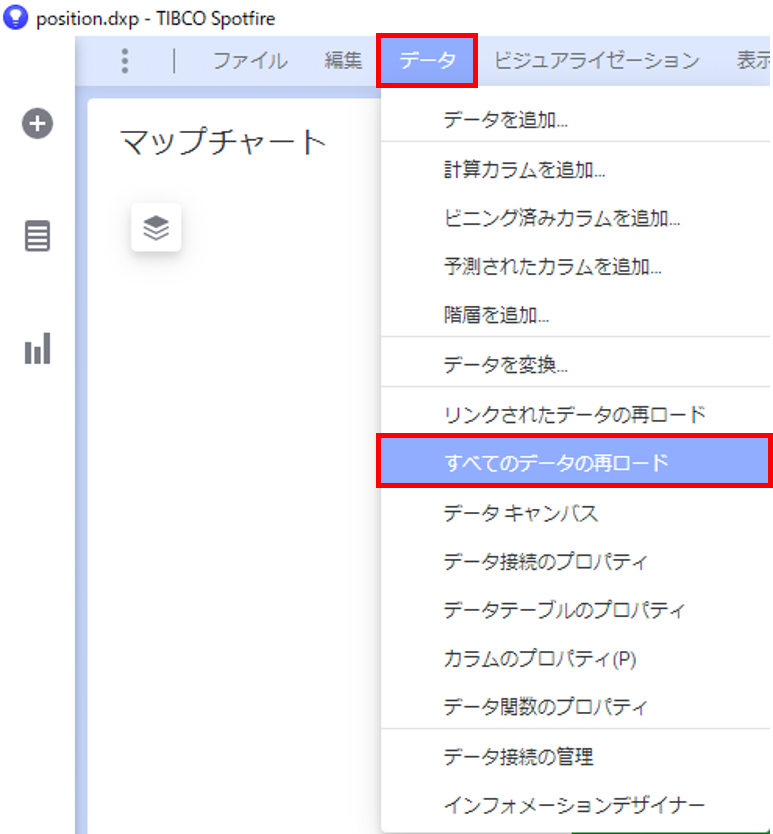
再ロードは、メニュー「データ」>>「すべてのデータの再ロード」から可能です。

データが更新され、ポジションのプロットの微調整が完了しました。

最初は手間のかかる作業ですが、一度作成すればマスタとして使用できます。
ここからは、これまでの工程で設定したイメージレイヤ上に実際の選手データを乗せていきます。
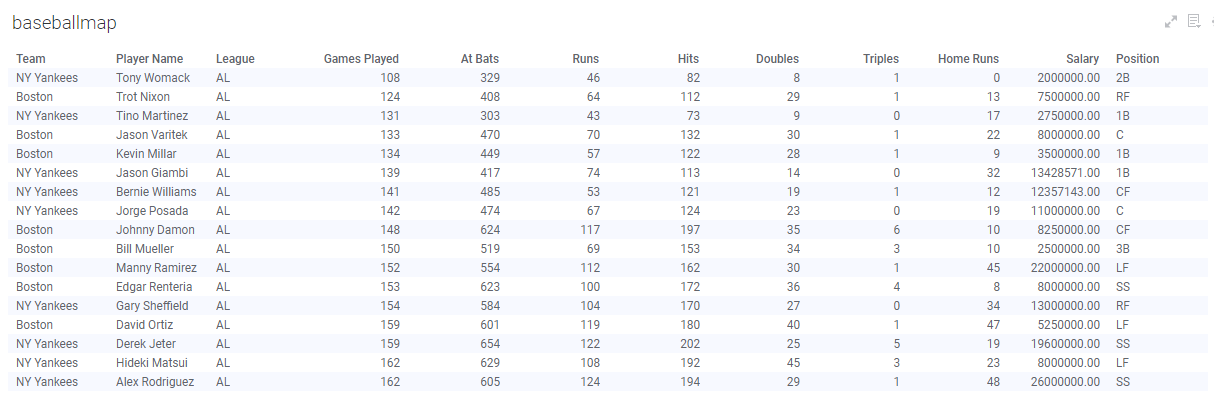
初めに、選手データのbaseballmap.txtを取り込んでいきます。選手ごとの成績や給料などの情報を持つデータになります。

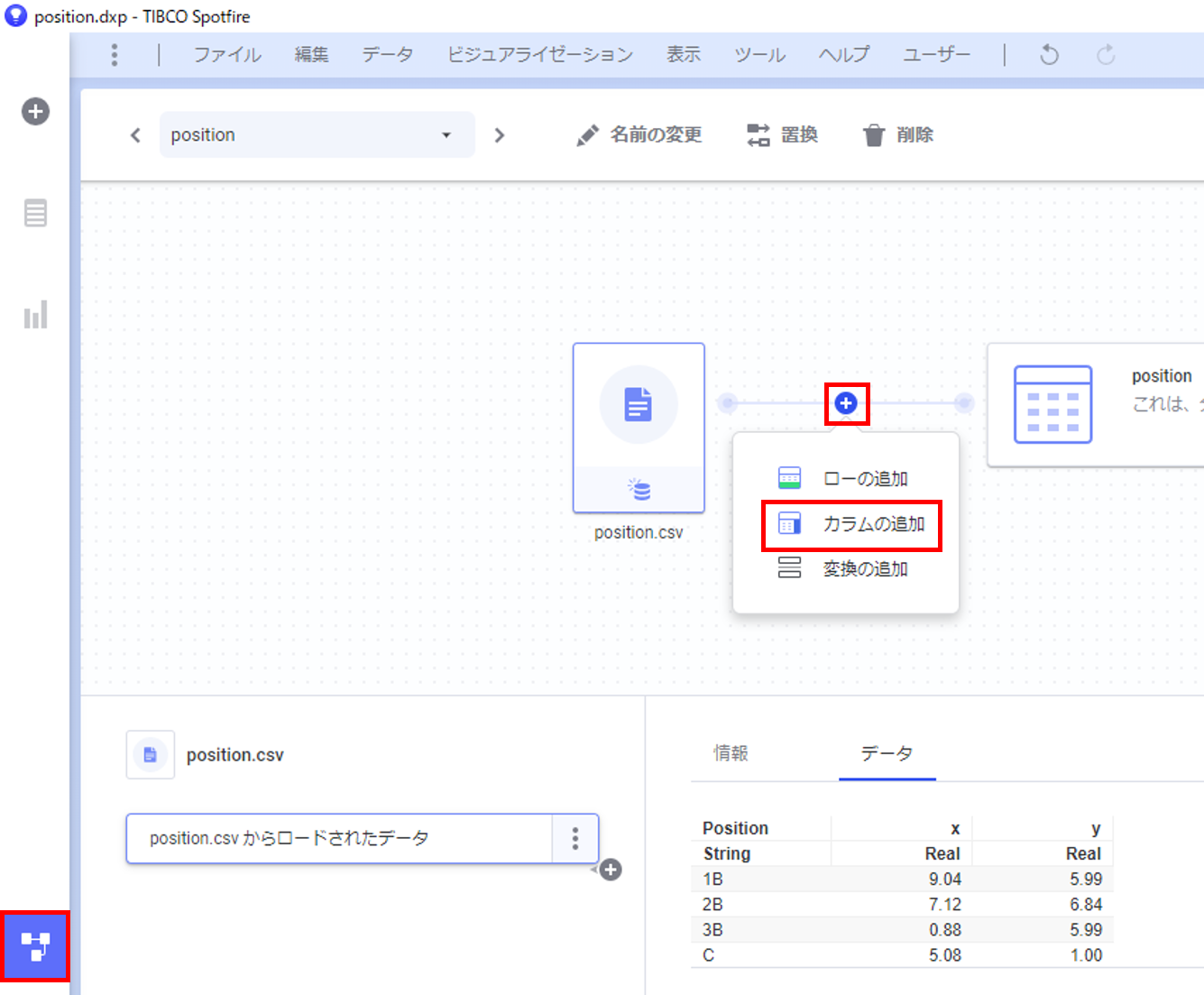
元々取り込んであった座標データのposition.csvに、Positionカラムを結合キーとして結合していきます。Spotfire画面左下のマークからデータキャンバスを開き、「カラムの追加」からbaseballmap.txtを取り込んでいきます。
今回は、取り込み時に追加設定は不要なため、表示される画面では全て「OK」をクリックしてください。(Spotfireでは、2つのデータに同じカラム名が存在している場合、そのカラム同士を結合キーとして認識します。今回は各データに「Position」というカラム名が存在するため、自動的にそのカラム同士で結合します。)

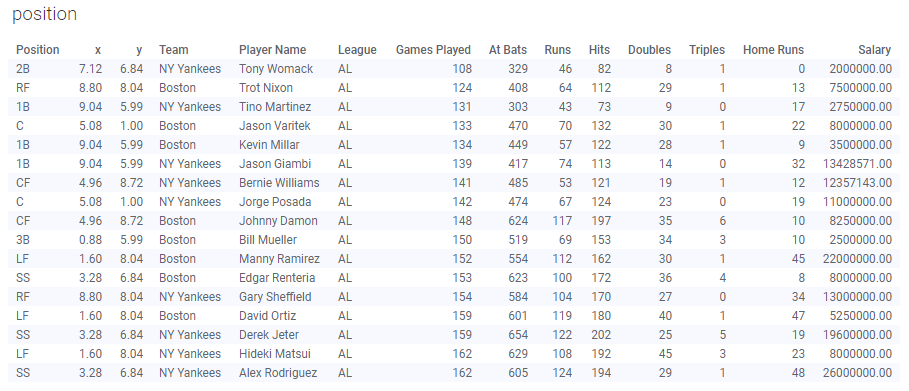
座標データと選手データの結合が完了し、17行のデータになりました。

これで全てのデータが揃いました。データキャンバスを閉じ、マップチャートの編集をしていきます。
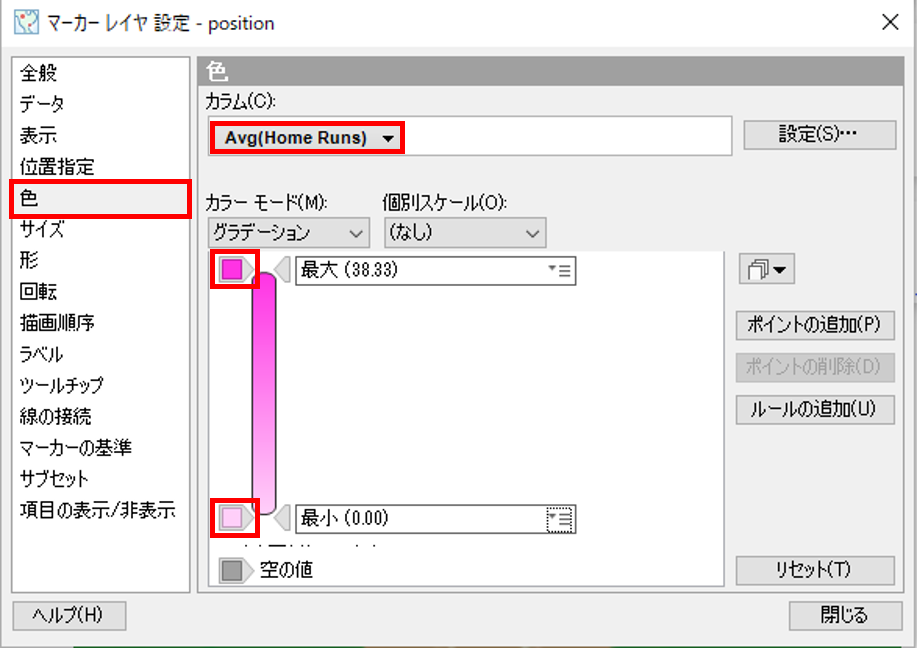
「positionの設定」をクリックし、「マーカーレイヤ設定」ダイアログを開きます。最初に「色」のカラムをHome Runsの平均を設定します。また、緑色のグラウンド上で目立つよう、色をピンクに変更しました。

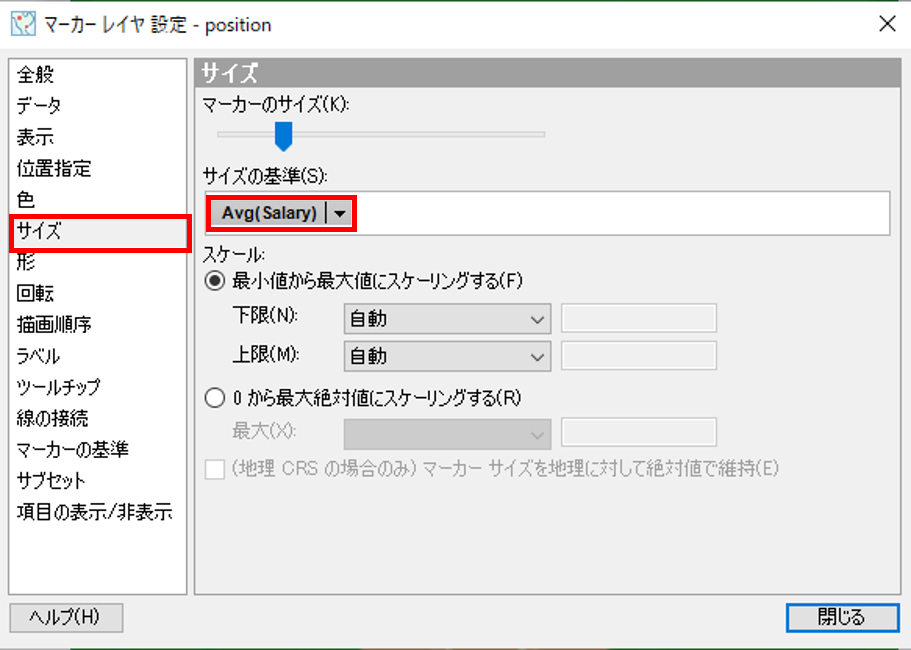
次に、「サイズ」をSalaryの平均に設定します。

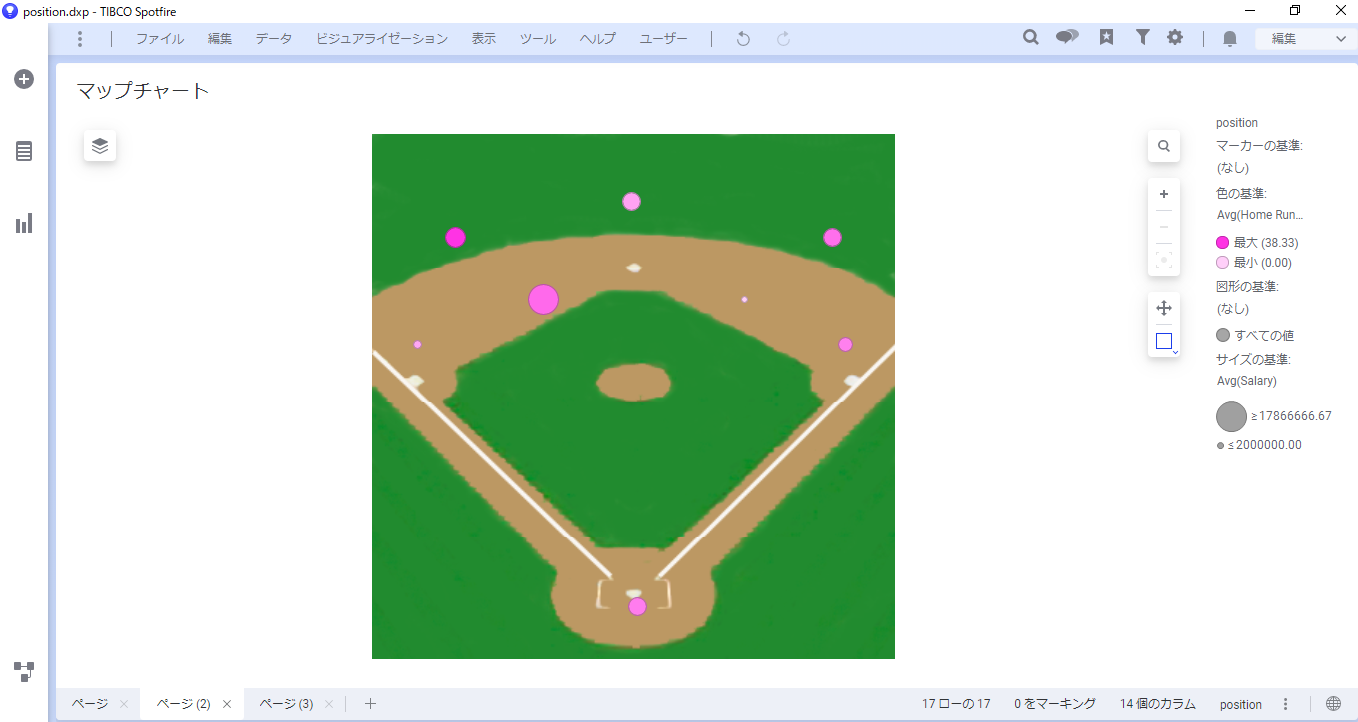
完成したマップチャートでは、グラウンドのどのポジションで多くホームランが打たれているか、給料が高いかなどを視覚的に確認できます。

Spotfire活用セミナー
アーカイブ動画を配信中
前の記事
Open Street Map連携次の記事
詳細な地図を表示する【地図連携】最新の記事