
2021/03/17
地図連携
このコンテンツでは、Spotfireで詳細な地図を表示する方法について説明していきます。
なお、本コンテンツで利用したSpotfireのバージョンは10.10/11.4です。ご利用環境によって、一部画面構成が異なる可能性がありますので、ご了承ください。


本コンテンツで利用するサンプルデータは、こちらからダウンロードしてください。
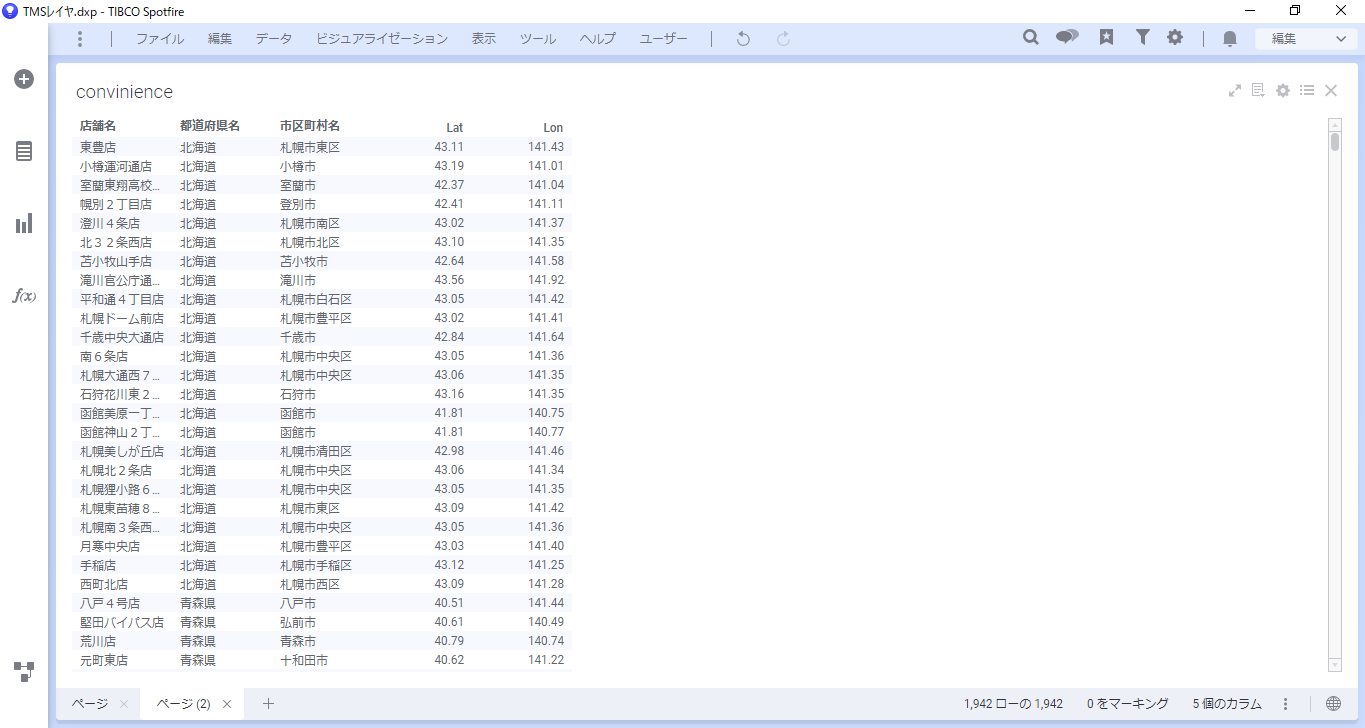
今回は、コンビニ座標データを利用します。緯度経度情報や、コンビニの店舗名が入っているデータです。

Spotfireのマップチャートを使うと、地図上にデータをプロットできます。
この機能は、Spotfireに内蔵されているTIBCOのGeo Analyticsというサービスをもとに動作します。
Geo Analyticsは、OpenStreetMapというフリーの地図情報データをベースにしていますが、元のOpenStreetMapと比較すると、地図記号や詳細な地名の記載がないシンプルな作りになっています。詳細な情報が必要な場合は、レイヤというマップチャートの表示単位を重ねることで情報を追加できます。レイヤについて詳しくはこちらの記事をご参照ください。
タイルマップサービス(TMS)は、Open Source Geospatial Foundationによって開発された地図タイルの仕様で、Webを通して地図情報を配信します。Spotfire7.6以降から、TMSを使用したレイヤをマップチャートに追加できるようになりました。
今回は、デフォルトのマップチャートにTMSレイヤを重ねることで、OpenStreetMapとして表示させます。それにより、詳細な地図を作成できます。
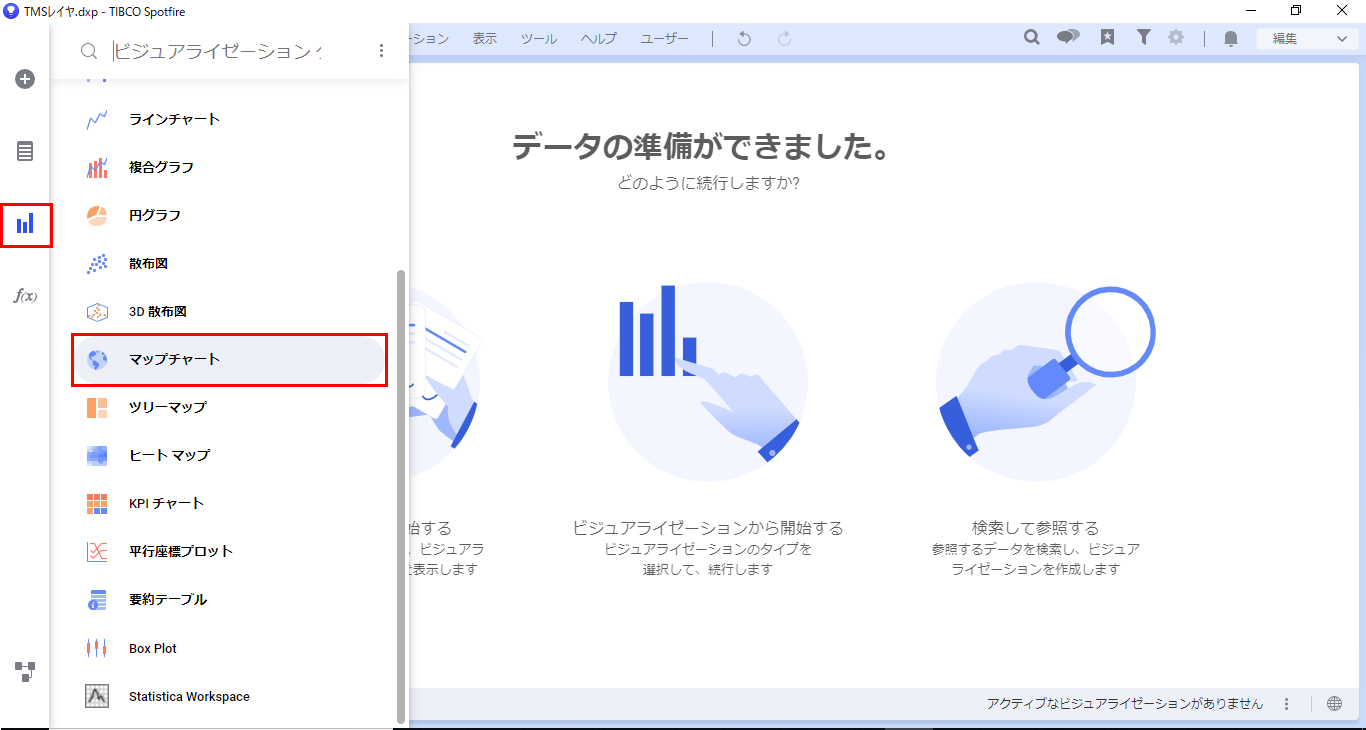
初めにサンプルデータを取り込み、新規のマップチャートを作成してください。

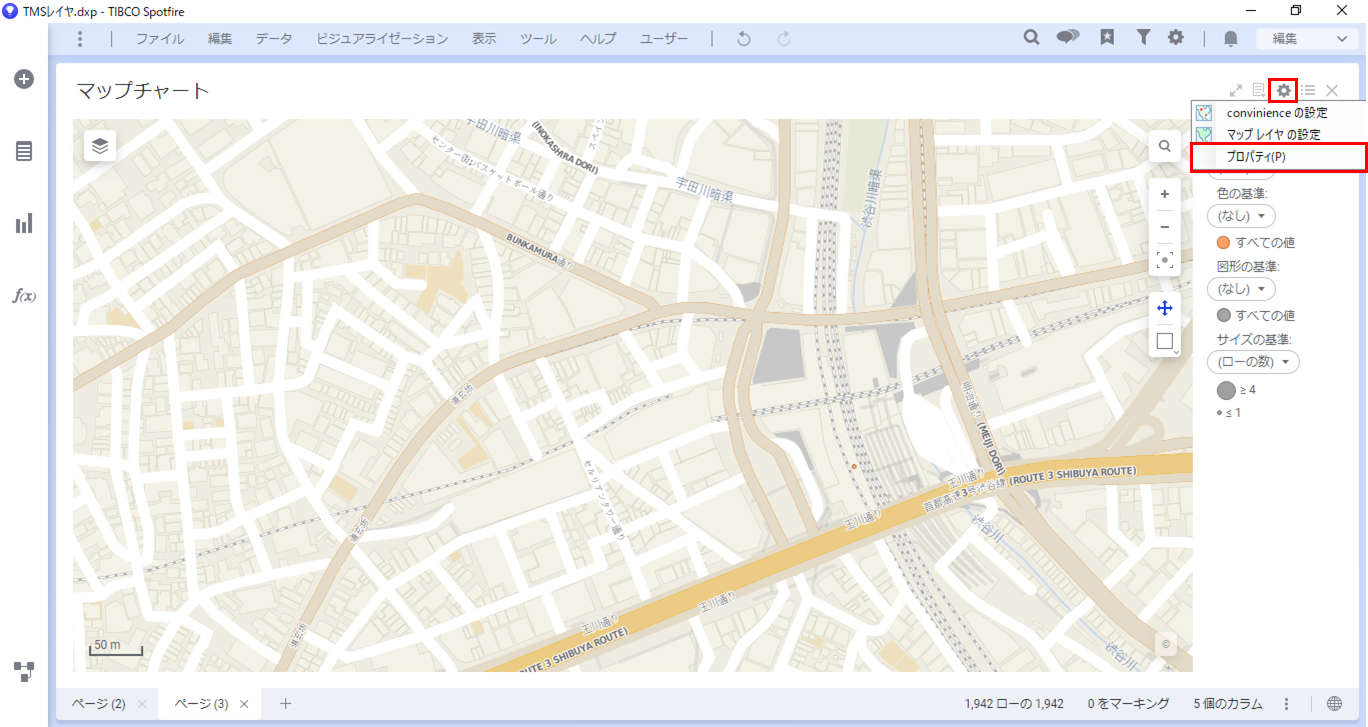
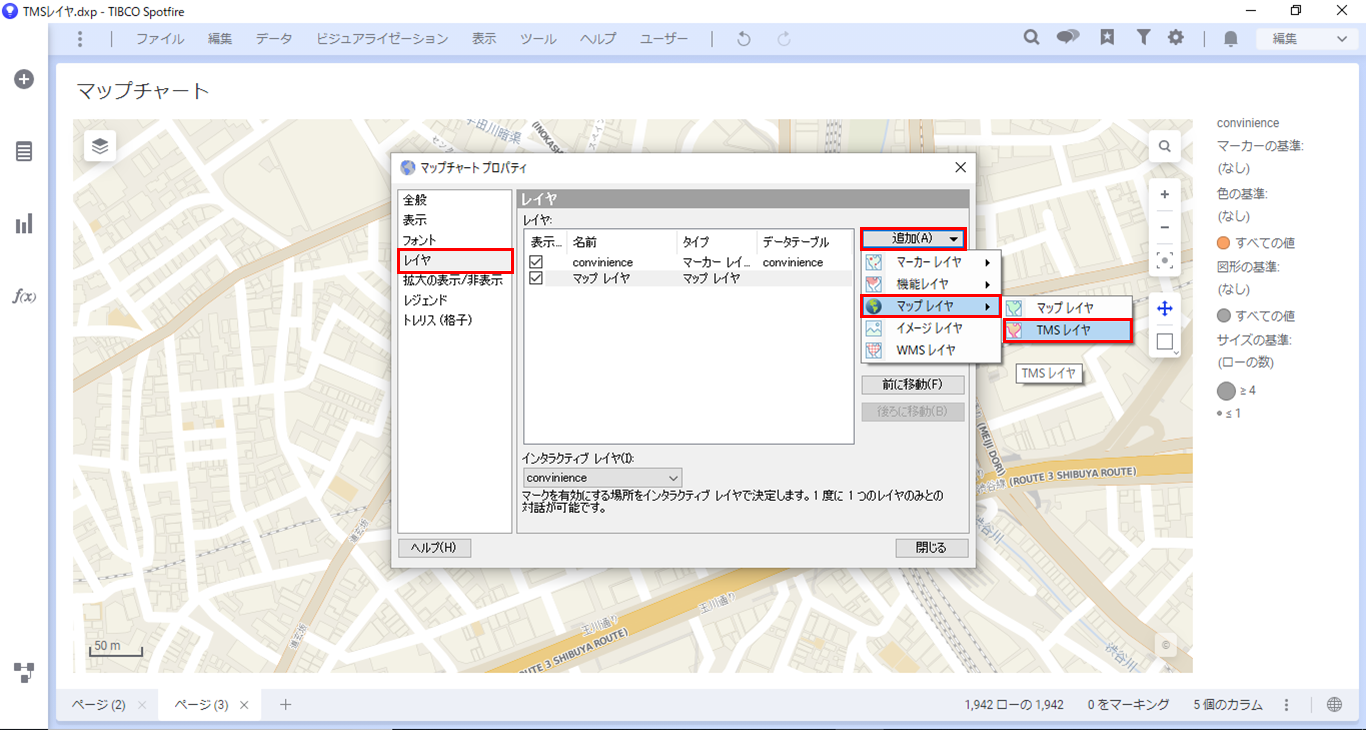
マップチャートのプロパティを開きます。

「レイヤ」から「追加」をクリックし、「マップレイヤ」から「TMSレイヤ」を選択します。

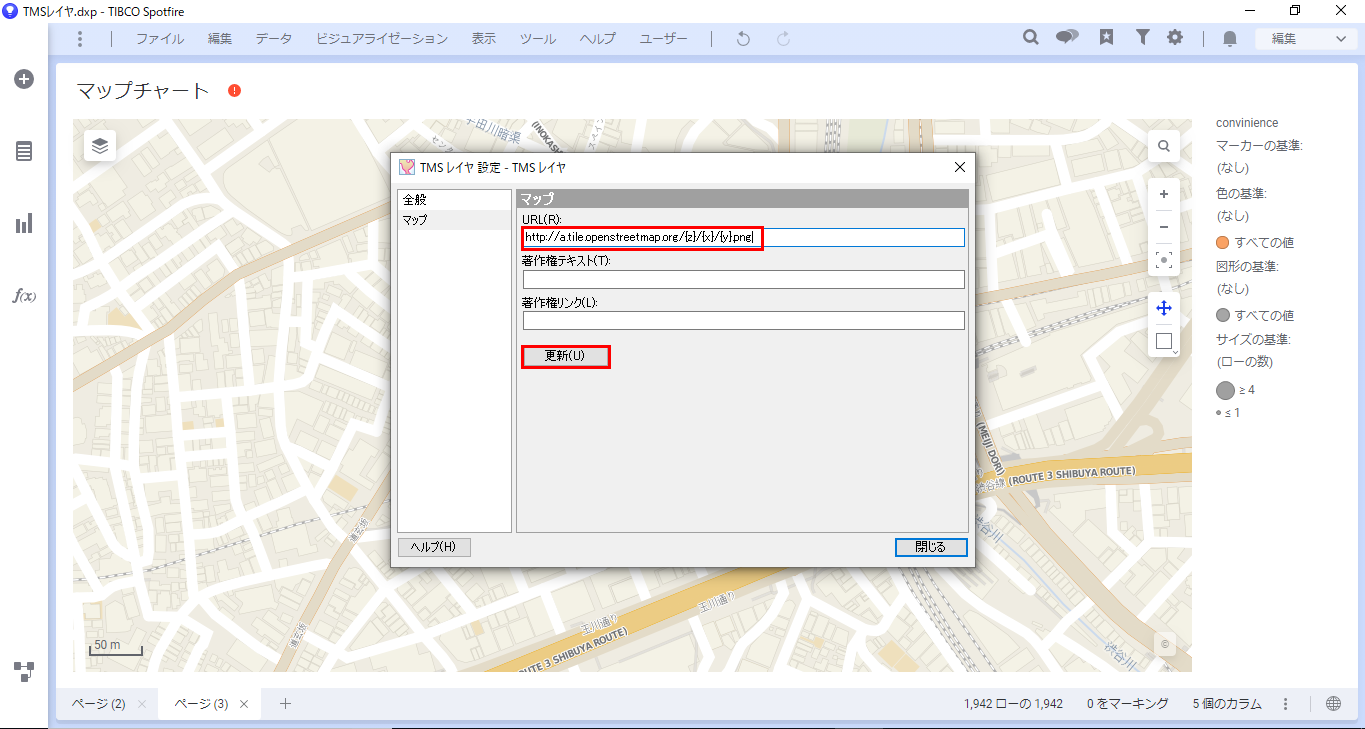
TMSレイヤのURLを入力する画面が表示されるので、以下のURLを入力し「更新」ボタンを押してください。
http://a.tile.openstreetmap.org/{z}/{x}/{y}.png

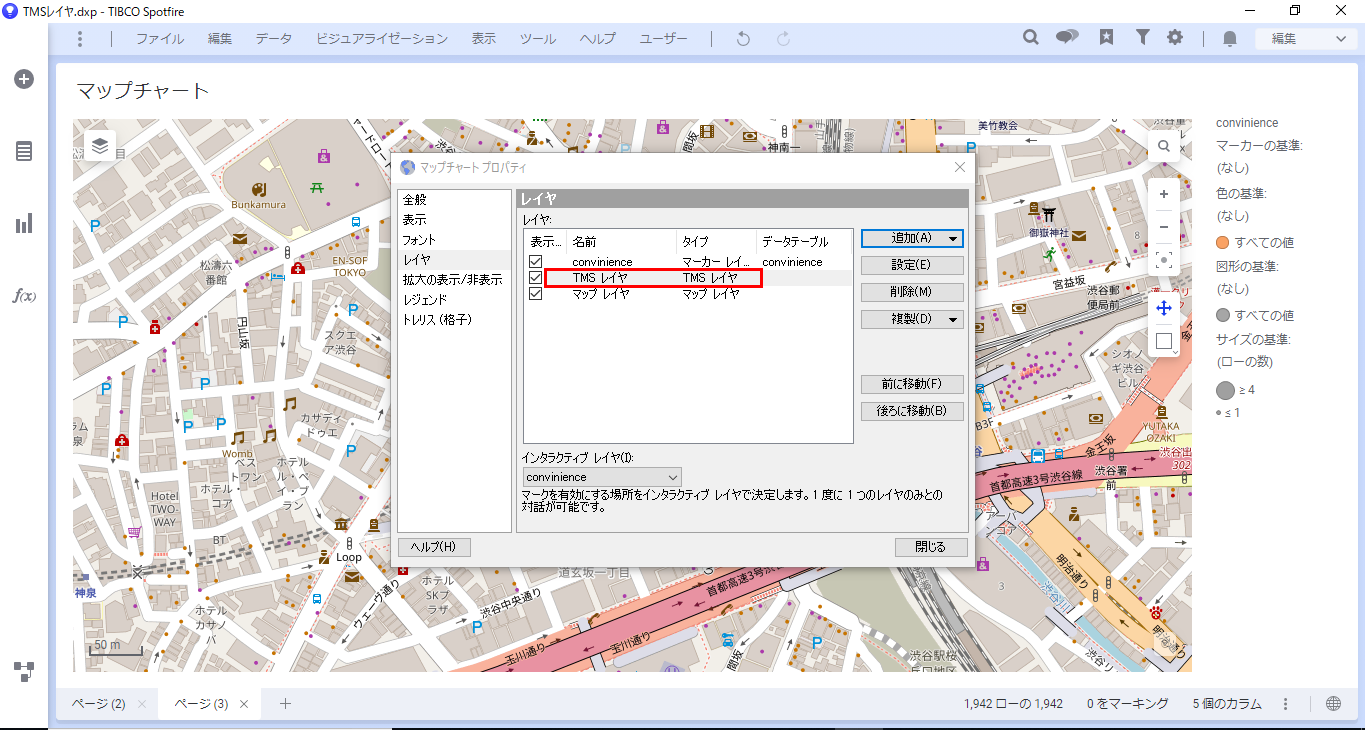
これでマップチャートのプロパティにTMSレイヤが追加されました。

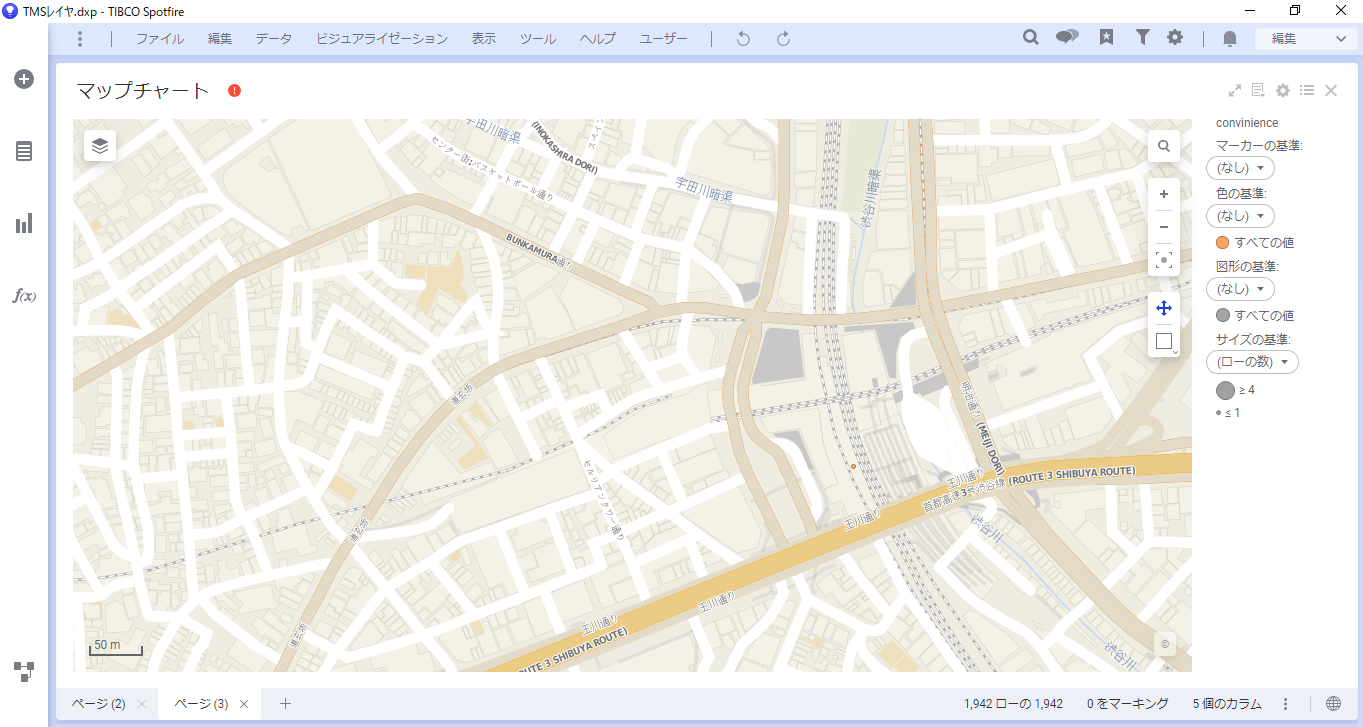
デフォルトのマップチャートと、今回TMSレイヤを使って作成したマップチャートを比較してみましょう。
こちらがデフォルトのマップチャートで表示した渋谷駅周辺の地図です。

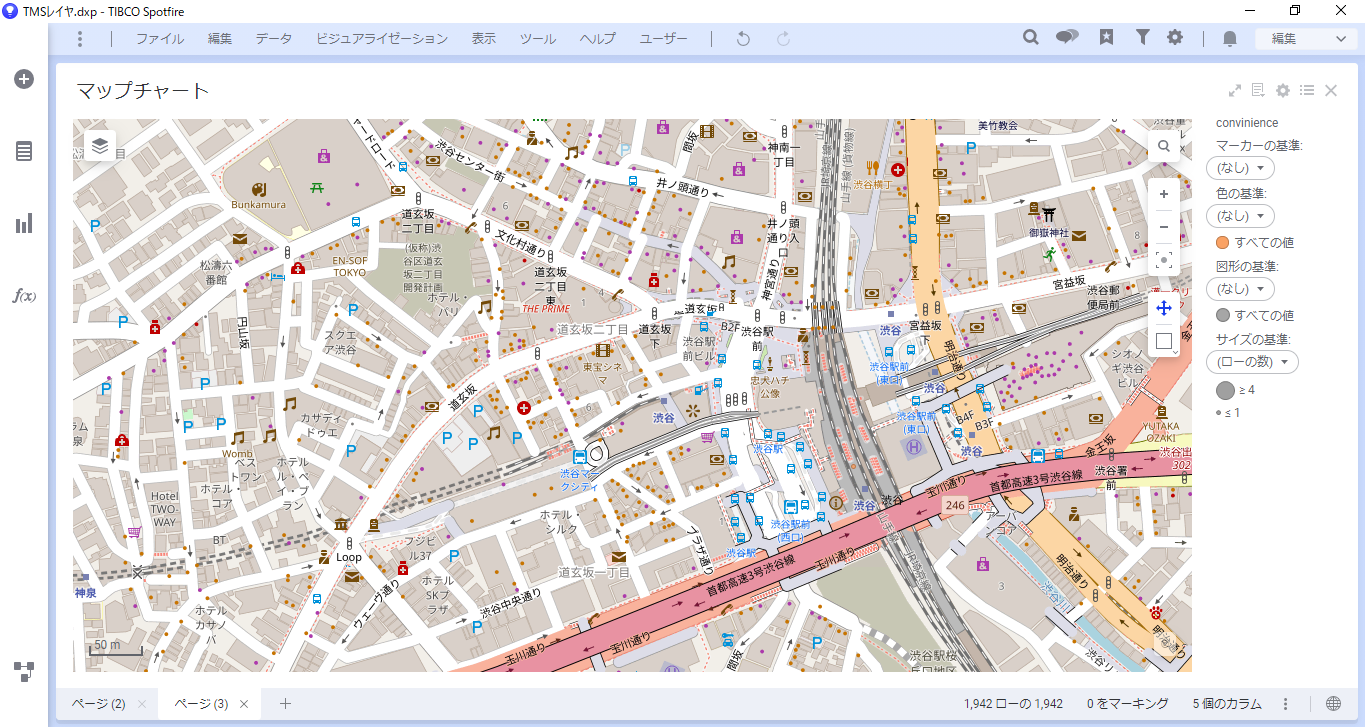
こちらが、TMSレイヤを使ったマップチャートです。TMSレイヤを使用すると、詳細な地図が作成できることがわかりました。

今回作成した詳細なマップを初期設定にする方法をご紹介します。
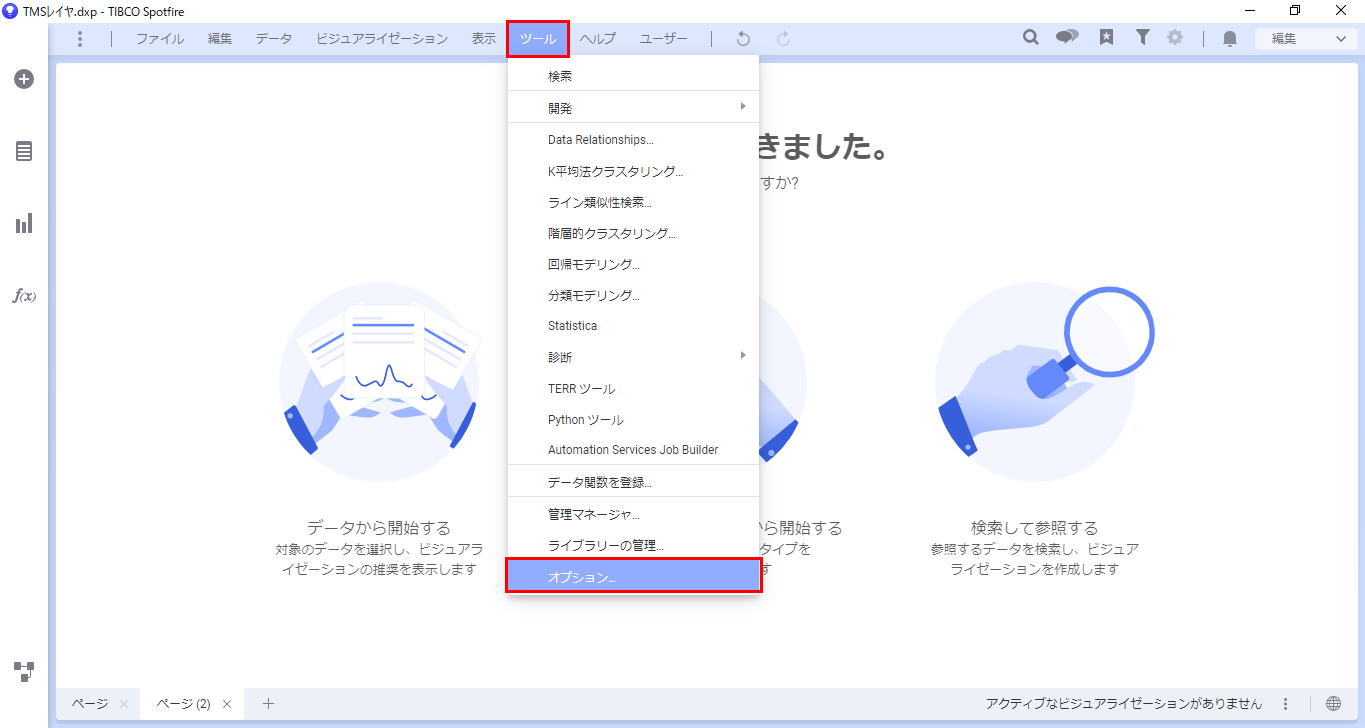
「ツール」から「オプション」を選択します。

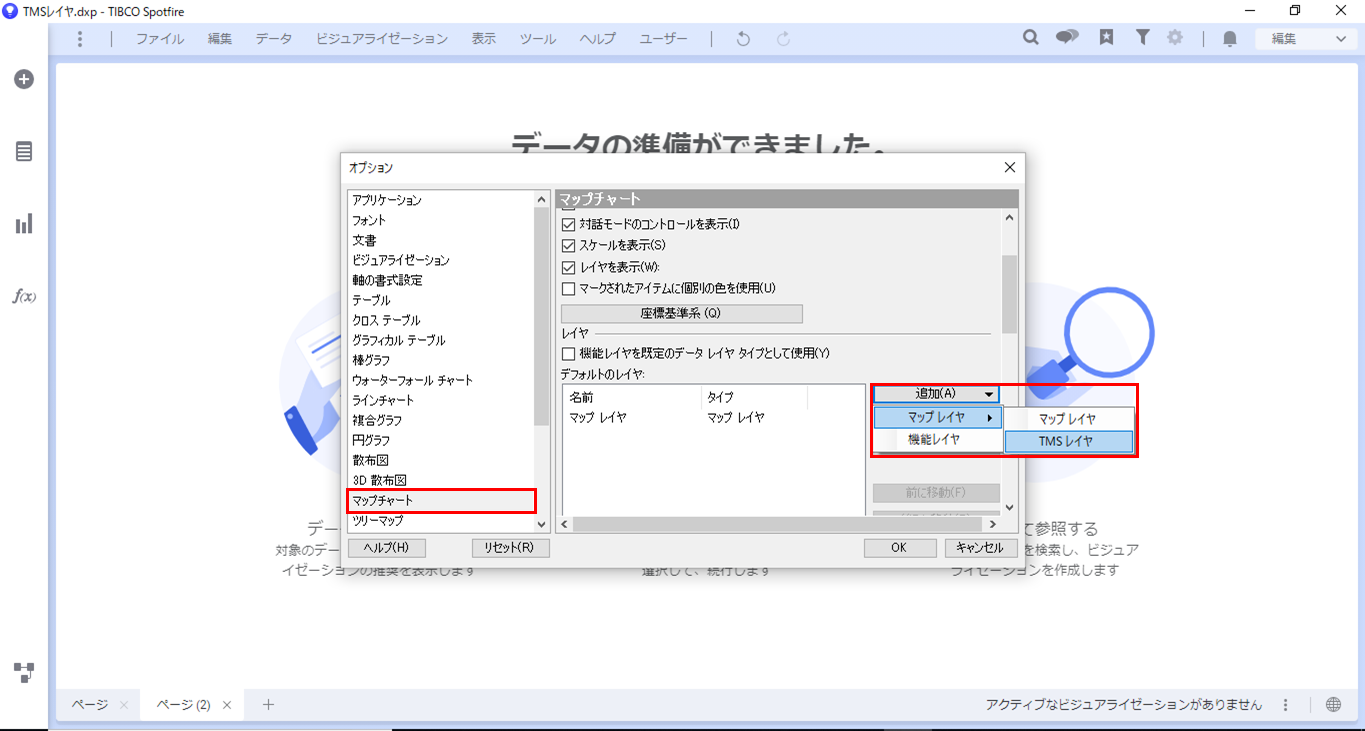
オプション画面が開きますので、「マップチャート」から「デフォルトのレイヤ」を設定します。「追加」から「マップレイヤ」で「TMSレイヤ」を選択してください。

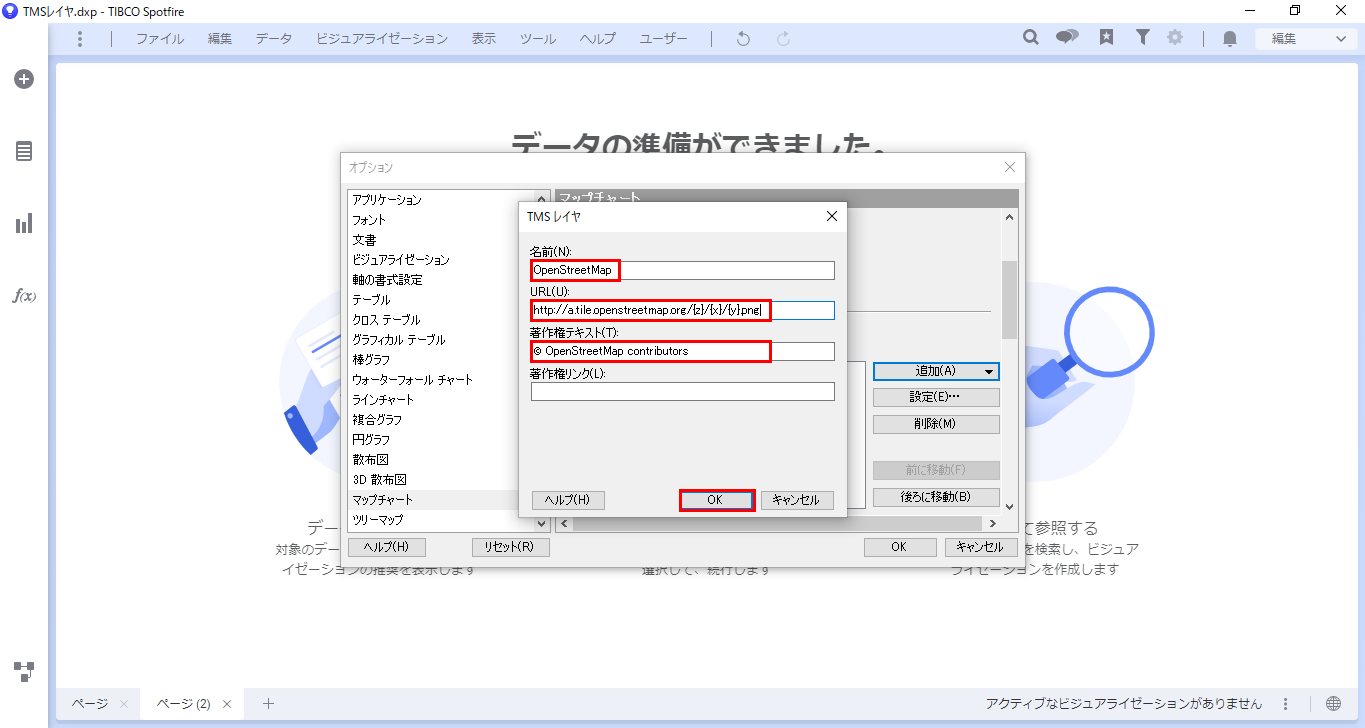
TMSレイヤのオプション画面が開きますので、ライセンス表記に合わせて以下を入力してください。(TMSレイヤを重ねたOpenStreetMapを初期設定としています)
・名前:OpenStreetMap
・URL:http://a.tile.openstreetmap.org/{z}/{x}/{y}.png
・著作権テキスト:© OpenStreetMap contributors



前の記事
画像上へのデータプロット【地図連携】最新の記事