
2024/10/08
アドバンスド
このコンテンツでは、サイドバーを作成する方法について説明しています。
本コンテンツで利用したバージョンは、Spotfire Analyst 14.0です。ご利用環境によって、一部画面構成が異なる場合がありますので、ご了承ください。
ダッシュボードのカスタマイズをすることで、ユーザーにとってより分かりやすく・見やすい画面を作成できます。本コンテンツでは、HTML/JavaScriptを用いて、サイドバーの作成方法をご紹介します。
サイドバーは画面の側面に配置される縦長のパネルを指します。本コンテンツでは、HTML/JavaScriptを用いて、ページ一覧を表す目次を記載したサイドバーを作成します。サイドバーを作成することで、見たいページにすぐに移動できます。
ダッシュボードの完成形・本コンテンツで使用するひな形は、以下のリンクよりダウンロード可能です。
・【ひな型】java_sidebar.dxp
・【完成形】java_sidebar.dxp
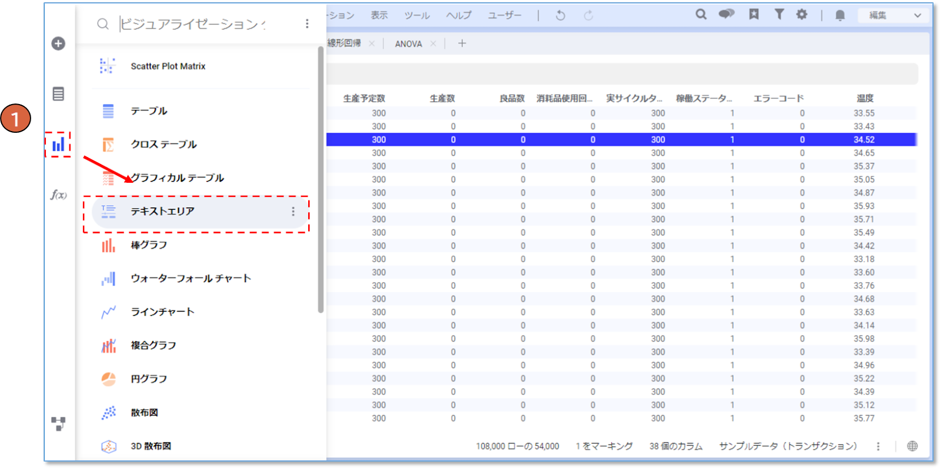
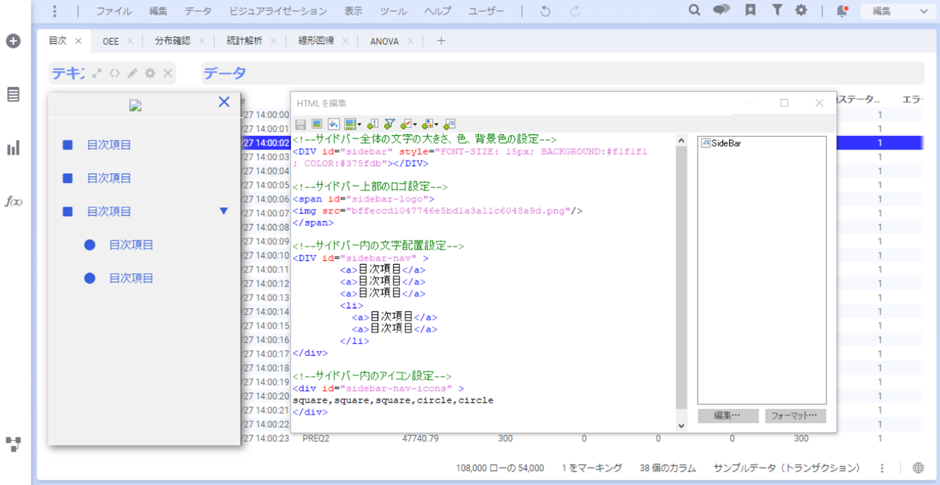
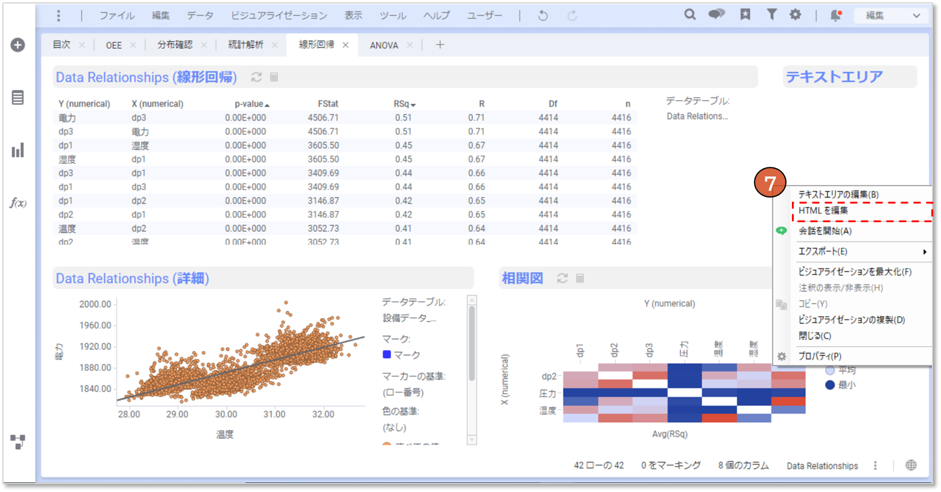
オーサリングバーの「ビジュアライゼーションタイプ」から「テキストエリア」を追加します。

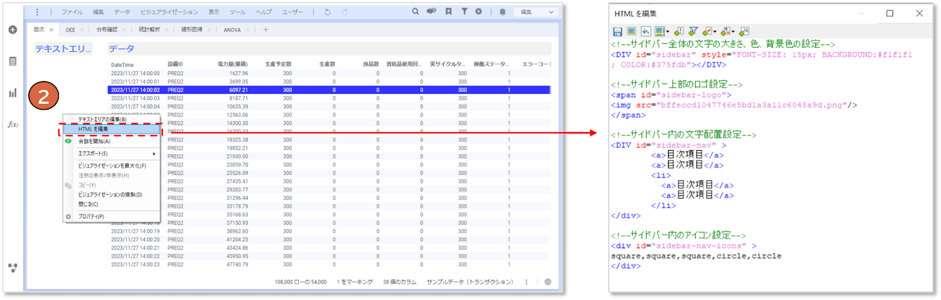
テキストエリア上で右クリック > HTMLを編集 > 以下のHTMLコードを書きます。緑色で表示されている文字はコメントアウトに該当するため、入力は必須ではありません。
【HTML】

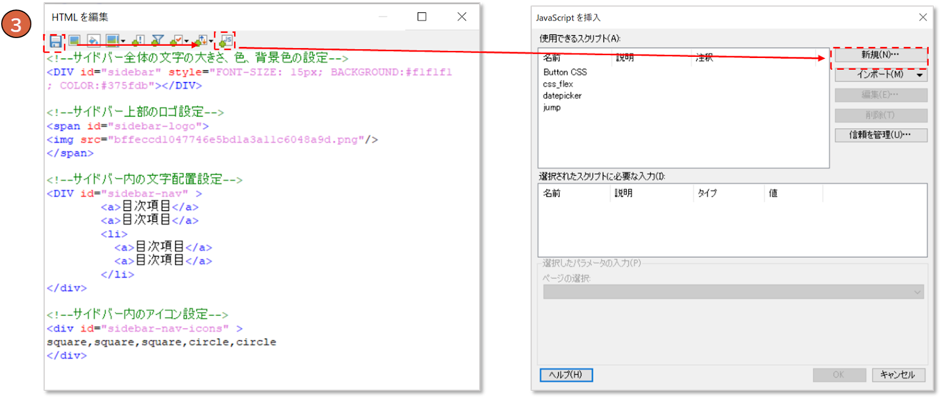
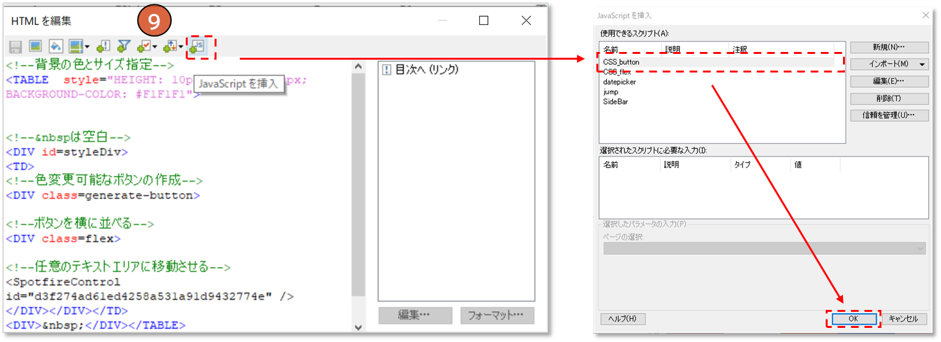
HTMLを保存して、「JavaScriptを挿入」ウィンドウで「新規」をクリックします。

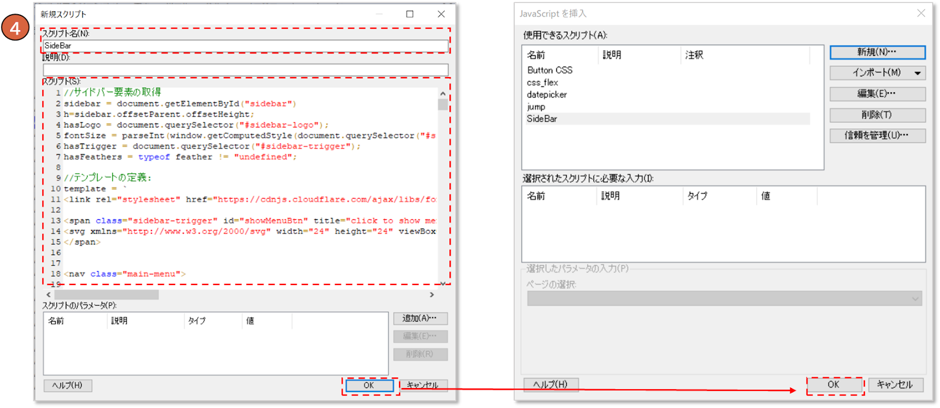
「新規スクリプト」ウィンドウで以下を設定します。

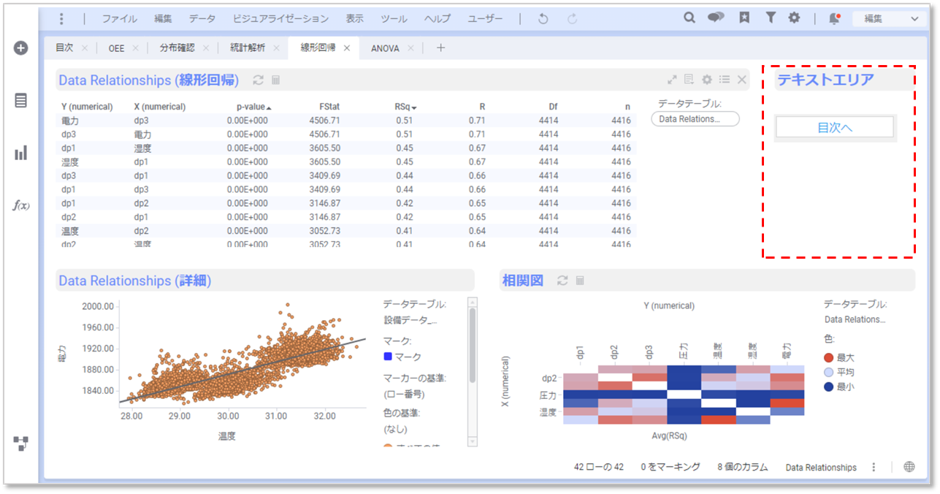
「JavaScriptを挿入」ウィンドウで「OK」をクリックするとサイドバーが表示されます。

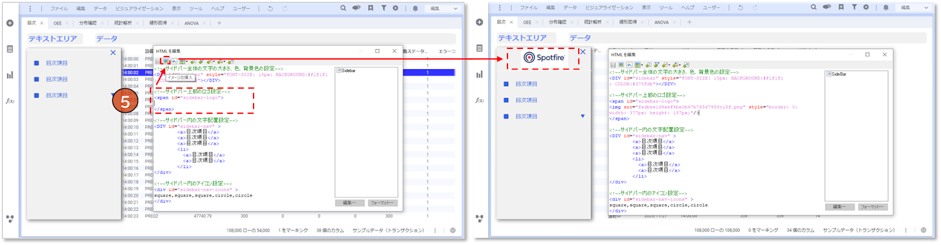
HTML内の下記スクリプトを削除し、任意の画像を挿入します。
【HTML】
<img src="bffeccd1047746e5bd1a3a11c6048a9d.png"/>
「HTMLを編集」ウィンドウ上部の「イメージの挿入」をクリック > 任意の画像を選択して挿入します。
【挿入する画像】


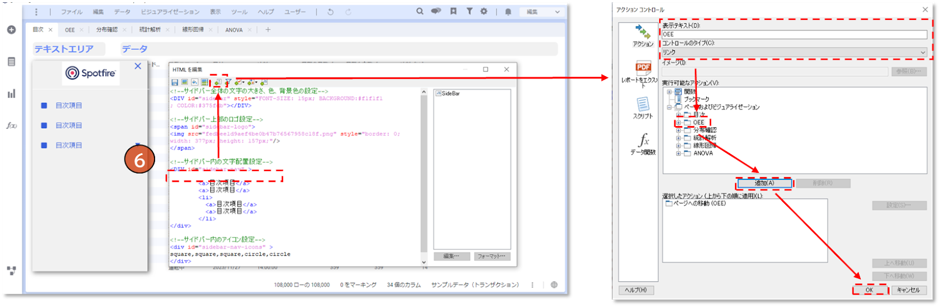
HTMLスクリプトを編集し、サイドバーの目次を変更します。また、目次をクリックした際に該当ページに移動するように設定します。
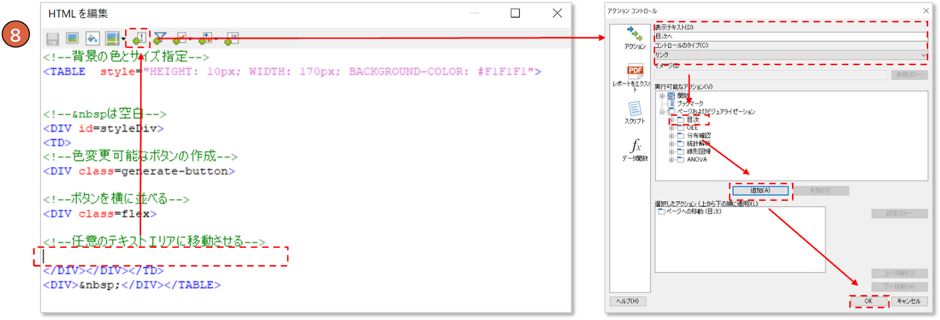
HTMLスクリプト内の<a>目次確認</a>を削除して、 「アクションコントロール」ウィンドウで以下の設定をします。
「実行可能なアクション」で移動するページを設定して 「追加」、「OK」の順にクリックします。

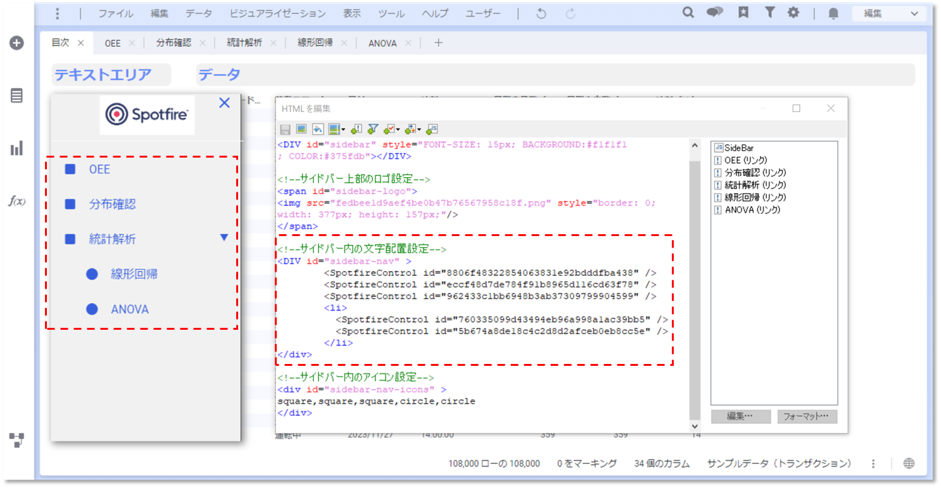
全てのページに移動できるように設定した場合は以下のようになり、「アクションコントロール」ウィンドウの表示テキストで設定した名前がサイドバーに表示されます。

手順①-⑥でサイドバーの目次項目から分析ファイル内の各ページに移動する仕組みを作ったため、各ページから目次ページに移動するボタンを作成します。テキストエリアを追加し、HTMLを編集します。

以下のHTMLスクリプトを書き、手順⑥と同様にアクションコントロールの設定をします。
【HTML】
<!--背景の色とサイズ指定-->
<TABLE style="HEIGHT: 10px; WIDTH: 170px; BACKGROUND-COLOR: #F1F1F1">
<!-- は空白-->
<DIV id=styleDiv>
<TD>
<!--色変更可能なボタンの作成-->
<DIV class=generate-button>
<!--ボタンを横に並べる-->
<DIV class=flex>
<!--任意のテキストエリアに移動させる-->
</DIV></DIV></TD>
<DIV> </DIV></TABLE>

JavaScript活用例②任意のビジュアライゼーションに移動するボタンの手順⑥⑦で紹介している、「Css_button」を挿入して作成できます。

完成しました。

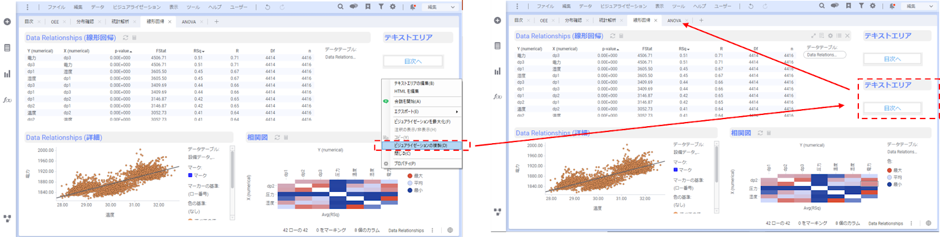
手順⑦-⑨で作成したボタンがあるテキストエリア上で右クリック > 「ビジュアライゼーションの複製」で複製を作成します。複製したボタンを左クリックした状態でページ名の上に運ぶと別ページにボタンを移動させることができます。

Spotfire活用セミナー
アーカイブ動画を配信中
【アドバンスド】最新の記事
<!--サイドバー全体の文字の大きさ、色、背景色の設定--> <DIV id="sidebar" style="FONT-SIZE: 15px; BACKGROUND:#f1f1f1 ; COLOR:#375fdb"></DIV> <!--サイドバー上部のロゴ設定--> <span id="sidebar-logo"> <img src="bffeccd1047746e5bd1a3a11c6048a9d.png"/> </span> <!--サイドバー内の文字配置設定--> <DIV id="sidebar-nav" > <a>目次項目</a> <a>目次項目</a> <a>目次項目</a> <li> <a>目次項目</a> <a>目次項目</a> </li> </div> <!--サイドバー内のアイコン設定--> <div id="sidebar-nav-icons" > square,square,square,circle,circle </div>