
2020/12/24
アドバンスド
この記事では、テキストエリアを使ってページ内に注釈や画像を表示する方法について説明していきます。なお、本コンテンツで利用したSpotfireのバージョンは10.10/11.4です。ご利用環境によって、一部画面構成が異なる可能性がありますので、ご了承ください。
本コンテンツで利用するサンプルファイルは、こちらからダウンロードしてください。
Baseball.dxpファイルをダブルクリックすると、Spotfireが起動します。起動時の画面です。Baseball.dxpは、野球に関するデータを可視化したファイルとなっており、2ページ構成になっています。最初のページはカバーページです。

テキストエリアとは、Spotfireのビジュアライゼーションタイプの1つで、文字や画像を表示することができます。ページ内に手順や注釈、イメージ画像などを表示する場合に便利です。フォントや段組み、HTMLでの記載も利用できるため、Webページと同等の使い方も可能です。
また、以下の機能を使うとより訴求力のあるテンプレートを作成できます。
この記事では、テキストエリアの基本的な使い方である、ページ内に注釈や画像を表示する方法についてご紹介します。
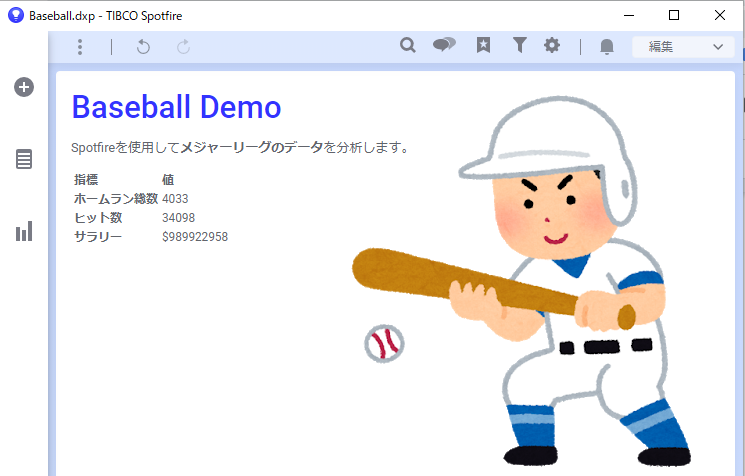
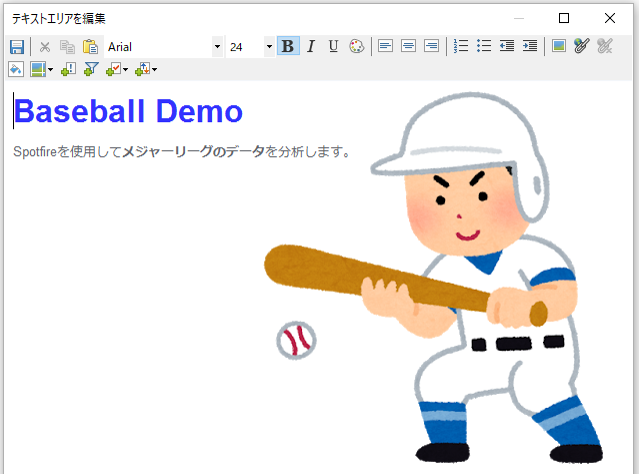
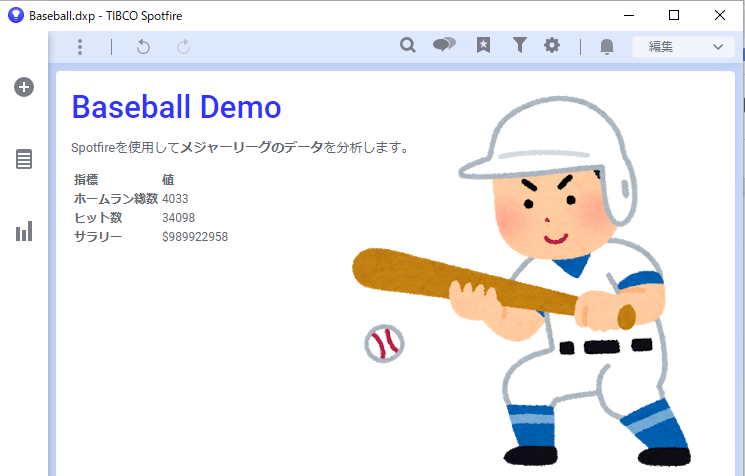
今回は、以下の画像のような、メジャーリーグのデータ分析の導入ページを作成していきます。

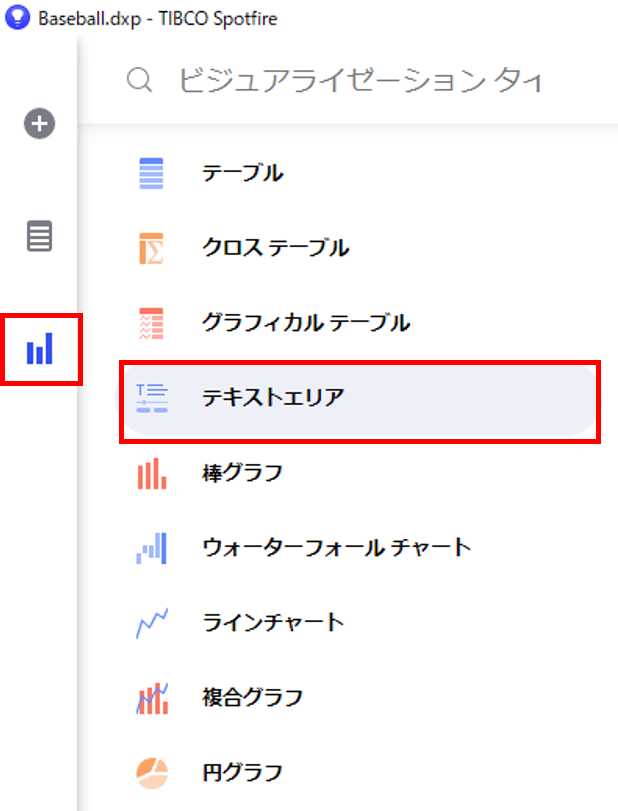
ビジュアライゼーションタイプの一覧フライアウトを開き、「テキストエリア」をクリックします。

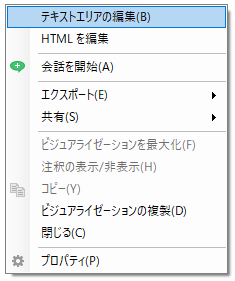
テキストエリアの編集は、右クリックして「テキストエリアの編集」を選択するか、右上の鉛筆マークをクリックします。


編集モードのテキストエリアに文字を入力していきます。

入力したテキストは、文字サイズやフォント、色の変更ができます。
また、背景画像やイメージの挿入などを行うこともできます。

今回は、文字のサイズ、色、太字の変更を行い、野球のイラストを背景画像に設定しました。

テキストエリアは、HTMLを使用して編集することもできます。
今回は、先ほど作成した導入ページにテーブルを挿入していきます。

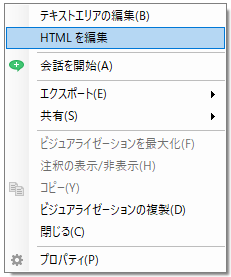
右クリックして「HTMLを編集」を選択します。

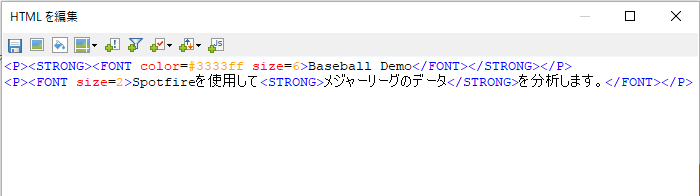
HTMLの編集画面が開かれます。

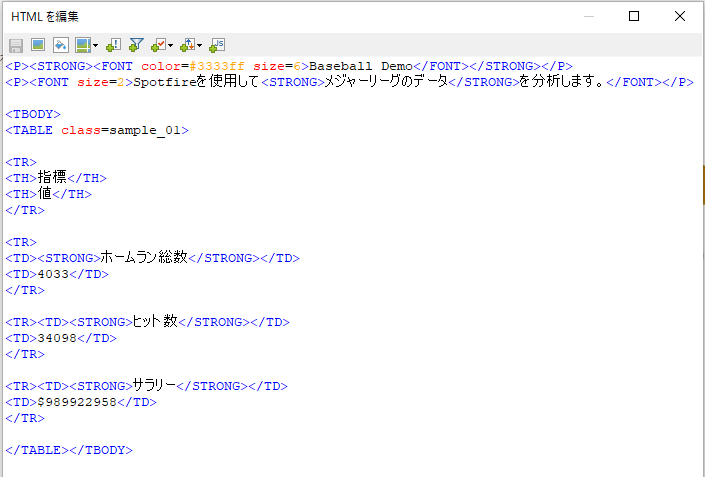
HTMLのテーブル要素を入力していきます。
見出しを「指標」「値」、行を「ホームラン総数」「ヒット数」「サラリー」に設定しました。
今回、「値」には事前に集計した数字を直打ちしましたが、「動的項目」という機能を使うと、フィルターと連動する集計値を表示できます。KPIなどを表示する際に便利です。

保存してHTMLの編集画面を閉じると、作成したテーブルがページ内に出現します。

HTML形式であればCSSでのフォーマットコントロールやタグが利用できるため、WEBとほぼ同様に使用できます。
Spotfire活用セミナー
アーカイブ動画を配信中
前の記事
テキストエリアで集計値表示次の記事
フォント設定【アドバンスド】最新の記事