
2020/12/25
アドバンスド
この記事では、テキストエリアでデータやフィルターに応じて変化する集計値を表示する方法について説明します。
なお、本コンテンツで利用したSpotfireのバージョンは10.10/11.4です。ご利用環境によって、一部画面構成が異なりますので、ご了承ください。


本コンテンツでは、「baseball.txt」を利用します。こちらからダウンロードしてください。
こちらの記事(ページ内に注釈や画像を表示)のテキストエリアを使用して、文章やイメージを表示しました。
固定メッセージだけであればテキストで十分ですが、データやフィルターに応じて変化する値などを入力したい場合「動的項目」を使用します。
動的項目を使用すると式を入力してラベルを表示したり、アイコンを表示したりできます。
また、スパークラインやブレットグラフも表示できるので、指標を一目で確認したい場合は便利です。
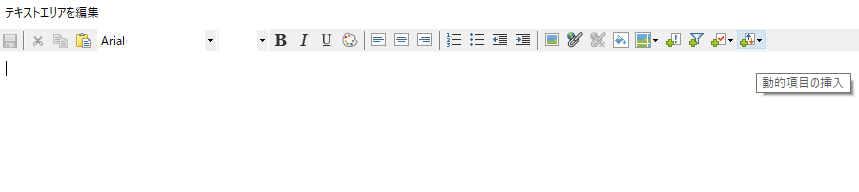
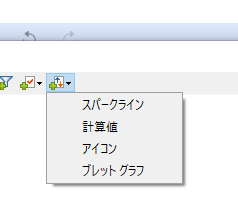
動的項目を作成するには、テキストエリアの編集モードで「動的項目の挿入」アイコンをクリックします。 「スパークライン」「計算値」「アイコン」「ブレットグラフ」の4種類の動的項目があります。


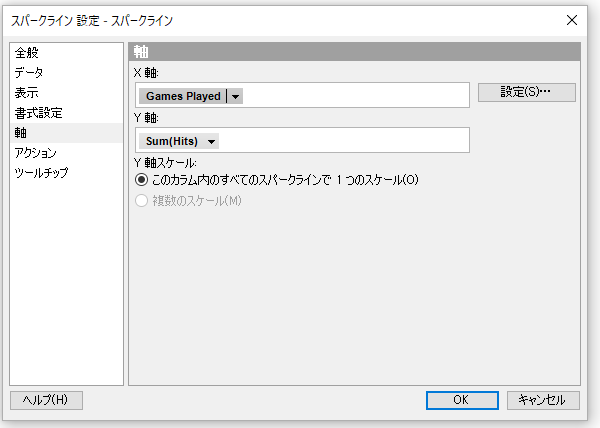
スパークラインは、シンプルなラインチャートです。 トレンドや変動を表示するために使用されています。

通常のラインチャートと同じようにX軸とY軸を設定できます。

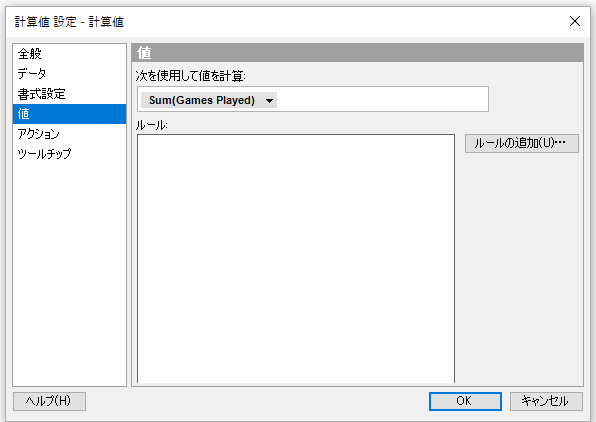
計算値は、入力された式から計算された値です。 「値」のタブで式を入力できます。 もちろんカスタム演算式も使用できます。

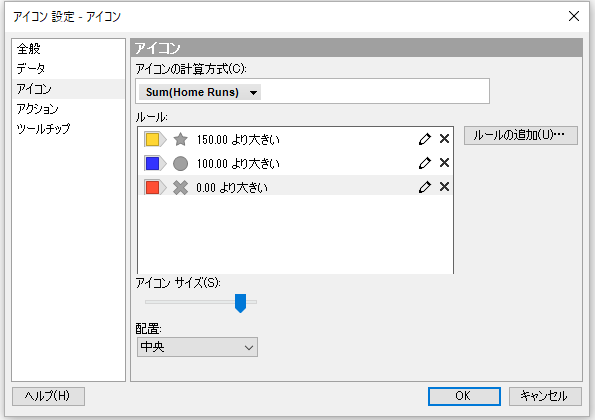
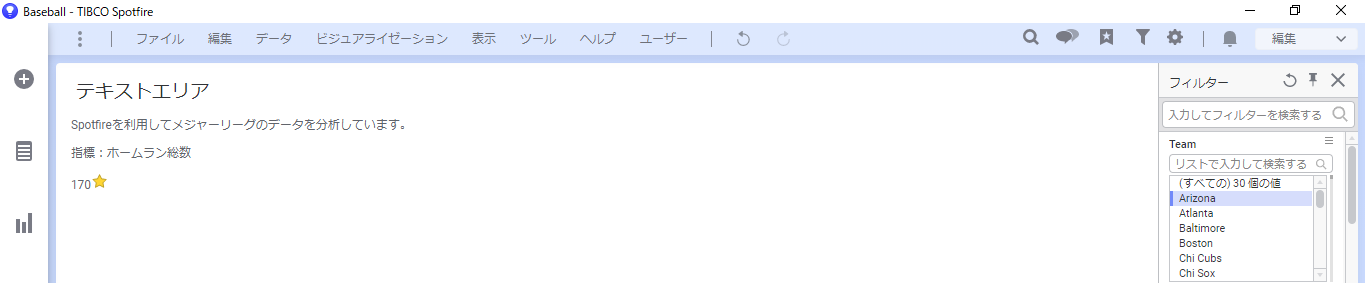
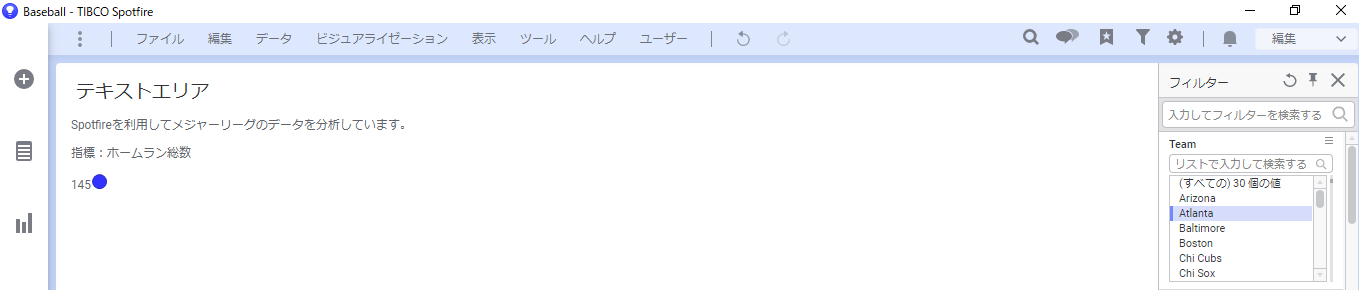
アイコンは、数値に応じてイメージ表示します。 「計算値」と同じように、入力された式の値に応じて色と形を表示します。

この例では、ホームラン数で閾値を設定しています。 フィルターでチームを変更すると、値に応じてアイコンが変化します。


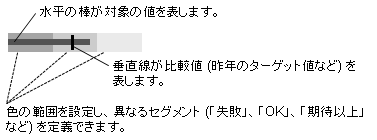
ブレットグラフは、2つのパラメータで比較する場合に使用されます。 予算と実績や進捗状況、昨年対比などで使用します。

既定では、動的項目は現在のページのフィルターに応じて変化します。
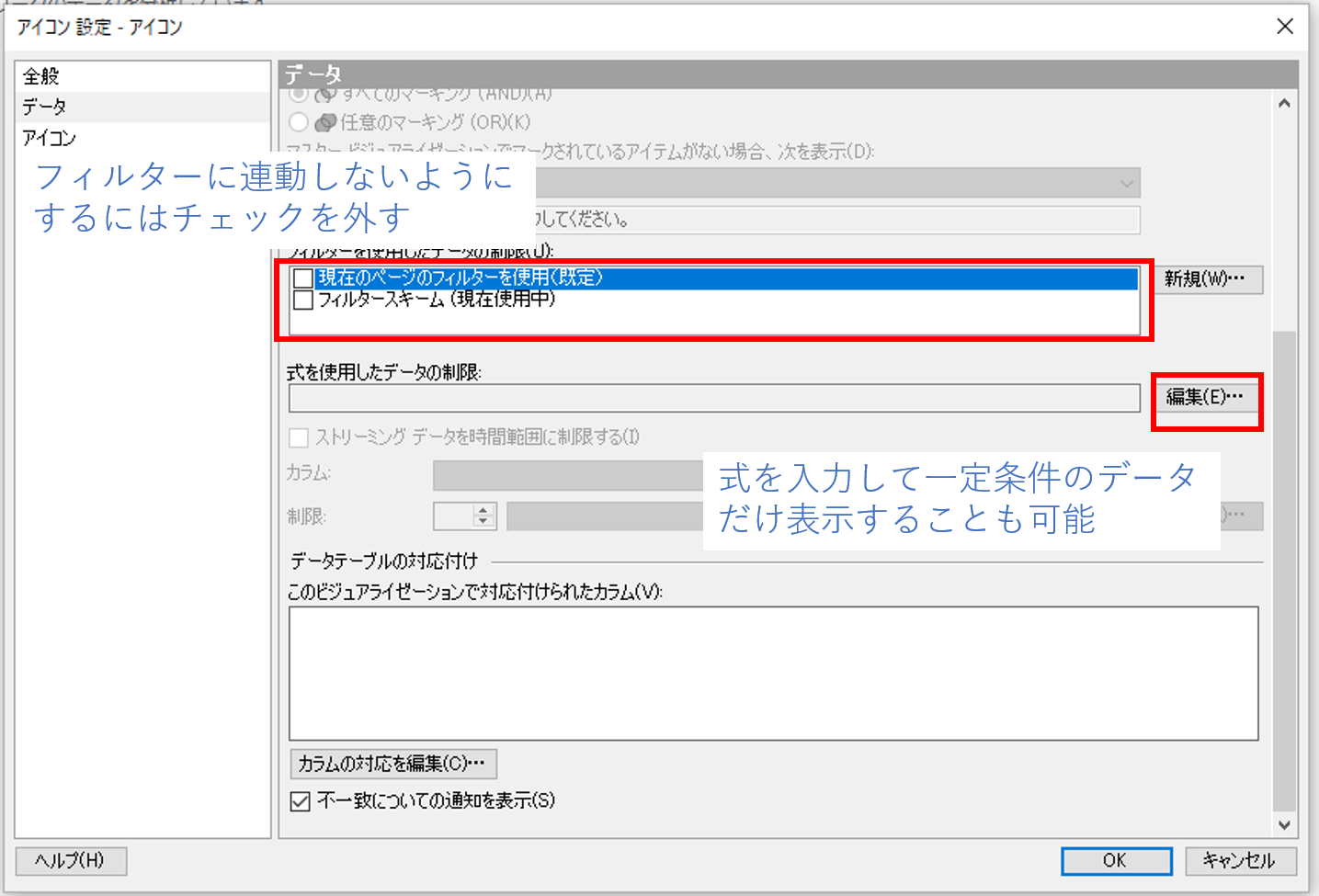
計算値をロックしてフィルターの影響を受けないようにするためには、各動的項目の「データ」タブで設定します。
全てのデータを常に表示したい場合は「フィルターを使用したデータの制限」からチェックを外してください。
また、常に一定条件のデータを対象として表示したい場合は「式を使用したデータの制限」で”team = ‘NY Yankees'”等の設定も可能です。



前の記事
センサーデータと故障データ次の記事
ページ内に注釈や画像を表示【アドバンスド】最新の記事