「アクセシビリティ」とは、一言で言えば「ウェブサイトのバリアフリー対策」です。高齢の方や、障がいをお持ちの方、様々なデバイスで閲覧・利用していただける環境を言います。 近年では「高齢者・障がい者」対応はもちろんのこと、「基本的なマルチデバイス対応」といった面が強く意識される傾向にあり、スマホやタブレット、将来的なウェアトラブル端末の普及に伴うアクセス手段多様化への対策といえます。
Webアクセシビリティは、閲覧環境や身体の制約を問わず、幅広いユーザー(訪問者)を対象としています。
下記のような症状・障がい・環境などをもつユーザーがWebアクセシビリティの対象です。
様々な通信機器(デバイス)や環境・状況からのアクセスもアクセシビリティ対象です。
Webアクセシビリティに対応・適応させ向上させることで、様々な閲覧環境や身体環境の方々へのウェブ体験提供が可能になります。
上記を踏まえ、誰でも利用しやすいウェブ(Web)サイトにするためには、手足など身体に制約がある人や、目の不自由な人など、健常者のみの視点ではなく障がい者視点も考慮しながらコンテンツ制作をしていく必要があります。 加えて、パソコンの大小、スマートフォン、回線速度、ブラウザ、ソフト及びバージョン等インターネットの利用環境は人それぞれ異なることを念頭に置いた上で、どのユーザーにも使用しやすいウェブ(Web)サイトにしていくことが重要です。
Webアクセシビリティには標準的な2つの規格(ルール/ガイドライン)があります。
1つは現在、ウェブサイトにおける国際的な標準規格を定めているW3C(World wide consortium)が勧告している「WCAG2.0(Eeb Content Accessibility Guideline 2.0)」。
もう1つは、日本のWebアクセシビリティ公的規格「JIS X 8341-3:2016」です。
これらに大きな違いはなく、規格対象はWebに関する技術を用いたコンテンツ(Webサイト、システム、アプリケーション等)すべてになります。
規格には61項目の達成基準があり、それぞれの項目にA:25項目、AA:13項目、AAA:23項目(合計:61項目)のいずれかが割り当てられます。
また、Webアクセシビリティは人・組織・立場等により「義務」を課されるか、「努力」を課されるかが異なります。
行政機関や地方公共団体のホームページは災害や住民の生命に関わる情報が掲載されます。ホームページ上において必要な手続きができない、災害時必要な情報が得られず生命危機に直面した、などの事態に陥らないようにするため、環境や身体的な制約を問わず誰に対しても適切に情報を提供するための義務となっています。
行政機関や地方公共団体の義務に対し、民間事業者は努力義務にとどまります。ただし、社会的責任としてWebアクセシビリティ対策は今や必要事項であり、特に大企業においては必須と言えます。また、Webマーケティングの観点から見ても、Webアクセシビリティ対策は推奨されます。
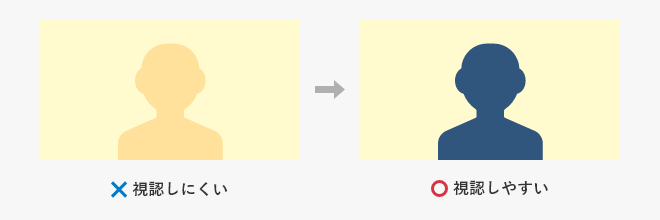
色に依存させると視認しにくくなるため、コントラストをハッキリさせ視覚的に見やすいようにしましょう。

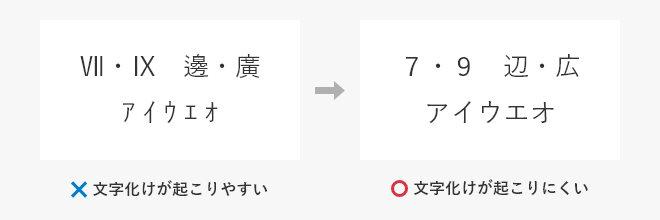
半角カタカナや機種依存の文字は使用を控え、外字にあたる漢字や旧字は置き換えが必要です。

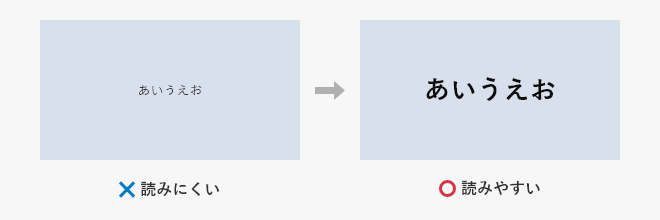
視覚障がいのあるユーザーを想定し、必要に応じて文字の拡大及び縮小ができるようにすることが好ましいです。また、サイズが16px以下となる場合、太字や背景とのコントラストでハッキリさせましょう。

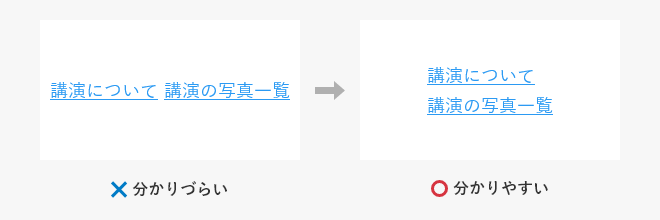
音声読み上げソフトによっては、リンクになっている箇所のみを読み上げる機能があります。それに対応するため、リンクされている部分(テキスト)はリンク先の内容がわかるものになっているのが好ましいです。

2つ以上のリンクが横に並んでいる場合、健常者から見てもわかりずらい(気付きずらい)ことがあります。上肢(肩口から手の先)が不自由な人ですとクリックもしずらいものとなるため注意が必要です。

弱視者のための読み上げソフトには、一部正確に読み上げることができない語句があります。読み上げソフトを利用する弱視者の方のためにも、正しく情報が伝わるように以下を注意及び意識して記載することが重要です。
年月、曜日など漢字が使用できる箇所は記号ではなく漢字を使用しましょう。(基本的に記号は読み上げられないと理解しておきましょう。)

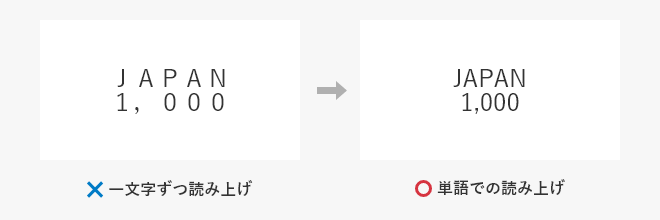
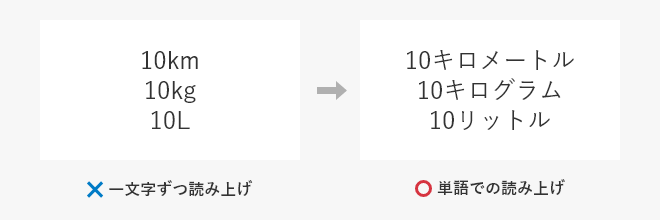
英数は半角で使用し、全角では使用しないようにしましょう。全角表記にした場合、単語での読み上げではなく、各アルファベットを一文字つずつ読み上げられるケースがあります。

英数は半角で使用し、全角では使用しないようにしましょう。全角表記にした場合、単語での読み上げではなく、各アルファベットを一文字つずつ読み上げられるケースがあります。

現状ではまだ普及段階にあるWebアクセシビリティですが、駅や施設では点字、電子チャイム、蛍光で目立たせた公共表示、容器や包装においてはユニバーサルデザインなど、障がい者を対象としたバリアフリーは一般化しています。
ウェブの世界においても、「誰であっても(高齢者であっても、障がい者であっても)」、「どのようなデバイスであっても」情報を正しく得られるWebアクセシビリティはスタンダードになっていくと考えられます。
Webアクセシビリティに対応させることは、社会的責任という意味でも重要視されてきている傾向もあり、結果としてマーケティングにもつながるとして注目されています。
サイトやコンテンツ制作の際には是非意識しながら進めていきましょう。